Introducción
En esta guía, aprenderás a desarrollar un plugin de WordPress desde cero para crear un slider de fotos responsive. Cubriremos:
- Configurar un entorno local con Local by Flywheel.
- La estructura de carpetas y archivos del plugin.
- Explicación de cada fragmento de código.
Beneficios de Crear un Plugin Personalizado en WordPress
Desarrollar un plugin propio en WordPress ofrece múltiples ventajas, entre ellas:
- Funcionalidad a medida: Puedes agregar exactamente lo que necesitas sin depender de soluciones de terceros.
- Optimización del rendimiento: Al evitar plugins innecesarios, reduces el peso y tiempo de carga de tu sitio.
- Mayor seguridad: Controlas el código y evitas vulnerabilidades presentes en plugins desconocidos.
- Escalabilidad: Puedes seguir actualizando y mejorando tu plugin conforme crecen las necesidades de tu proyecto.
- Monetización: Puedes vender tu plugin en marketplaces como CodeCanyon o en tu propio sitio web.
Aspectos a Tener en Cuenta
Al desarrollar un plugin, considera los siguientes puntos:
- Seguir las mejores prácticas de WordPress: Usa las funciones nativas y estándares recomendados.
- Seguridad: Escapa las entradas del usuario y valida los datos para prevenir ataques.
- Compatibilidad: Prueba tu plugin con distintas versiones de WordPress y otros plugins populares.
Tu plugin tendrá esta estructura de carpetas y archivos:
¡Es hora de poner manos a la obra! Con estos pasos, transformarás tus ideas en un plugin completamente funcional. No solo aprenderás a crearlo, sino que también entenderás cómo extender WordPress con tus propias soluciones. ¡Vamos allá!
Paso 1: Configurar Local by Flywheel
1. Descarga e instala Local
- Ve a Local by Flywheel y descarga la versión adecuada para tu sistema operativo.
- Instala y abre la aplicación.
2. Crea un nuevo sitio de WordPress
- Haz clic en «Create a New Site».
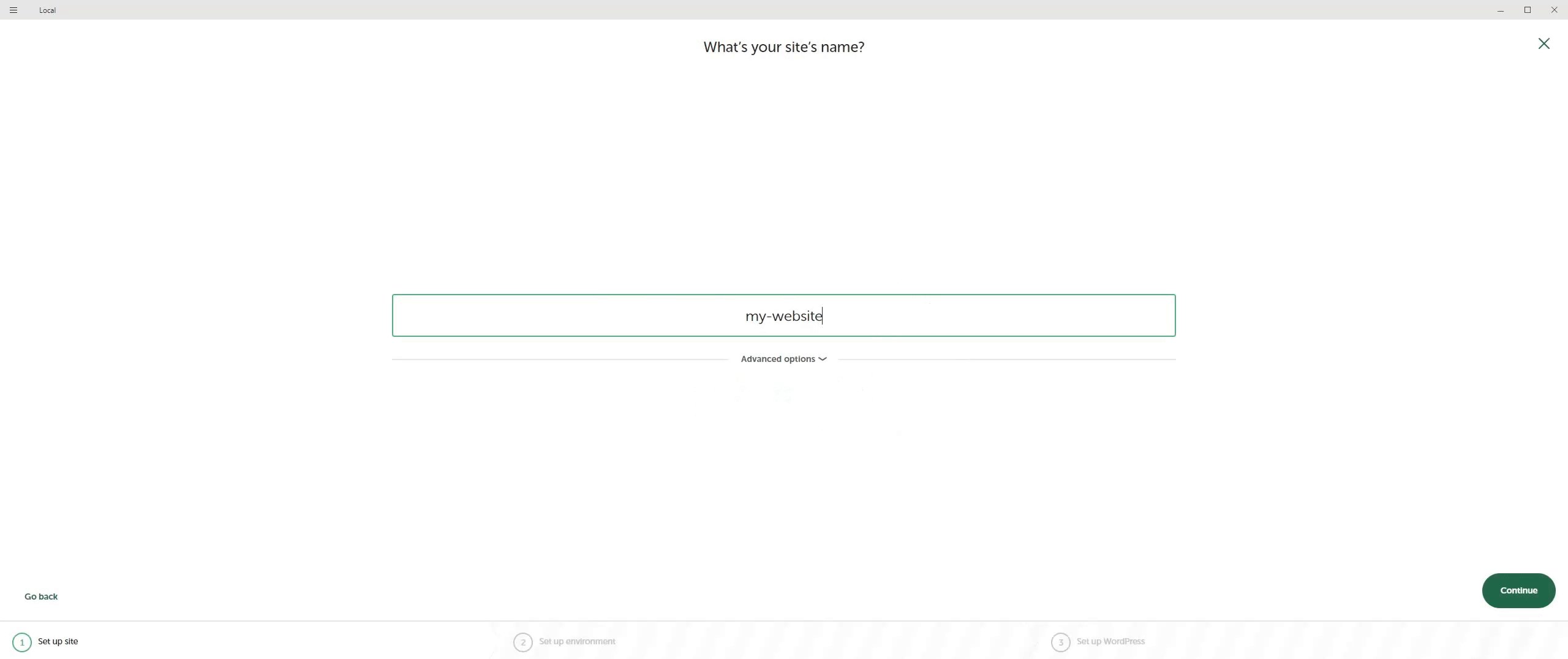
- Elige un nombre, por ejemplo, my-website.
- Selecciona «Preferred» para una configuración rápida o «Custom» para definir PHP y MySQL.
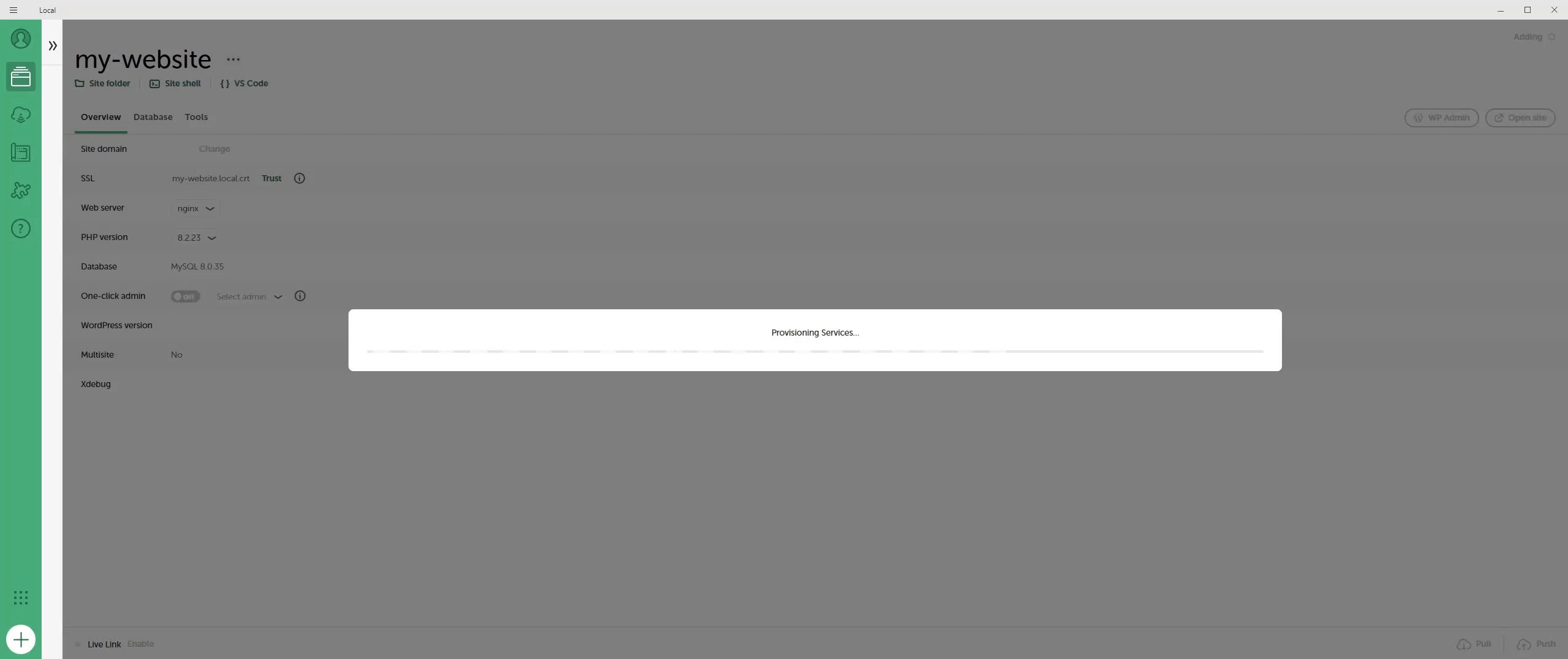
- Configura el usuario y contraseña de administrador.
- Finaliza y arranca el sitio.
- Inicia sesión desde el boton «WP Admin» o abre el sitio dando click en el boton «Open Site» y luego agrega en la URL my-website/wp-admin para iniciar sesión.

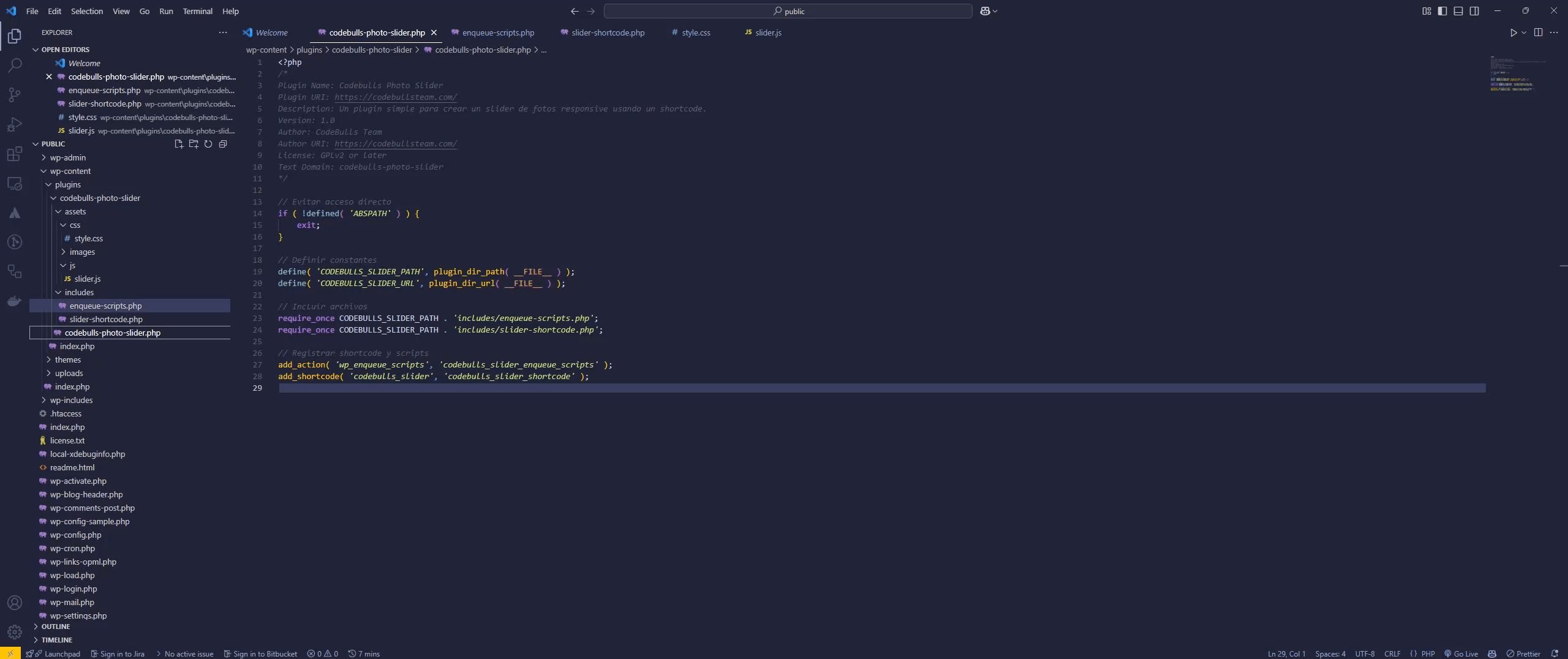
Paso 2: Crear la Estructura del Plugin
Abre tu proyecto en el editor de codigo desde el botón “{} VS Code”.
Dentro de la carpeta wp-content/plugins/, crea una carpeta llamada codebulls-photo-slider y dentro, la siguiente estructura:
wp-content/
└── plugins/
└── photo-slider/
├── photo-slider.php
├── includes/
│ ├── enqueue-scripts.php
│ └── slider-shortcode.php
├── assets/
├── css/
│ └── style.css
├── js/
│ └── slider.js
└── images/

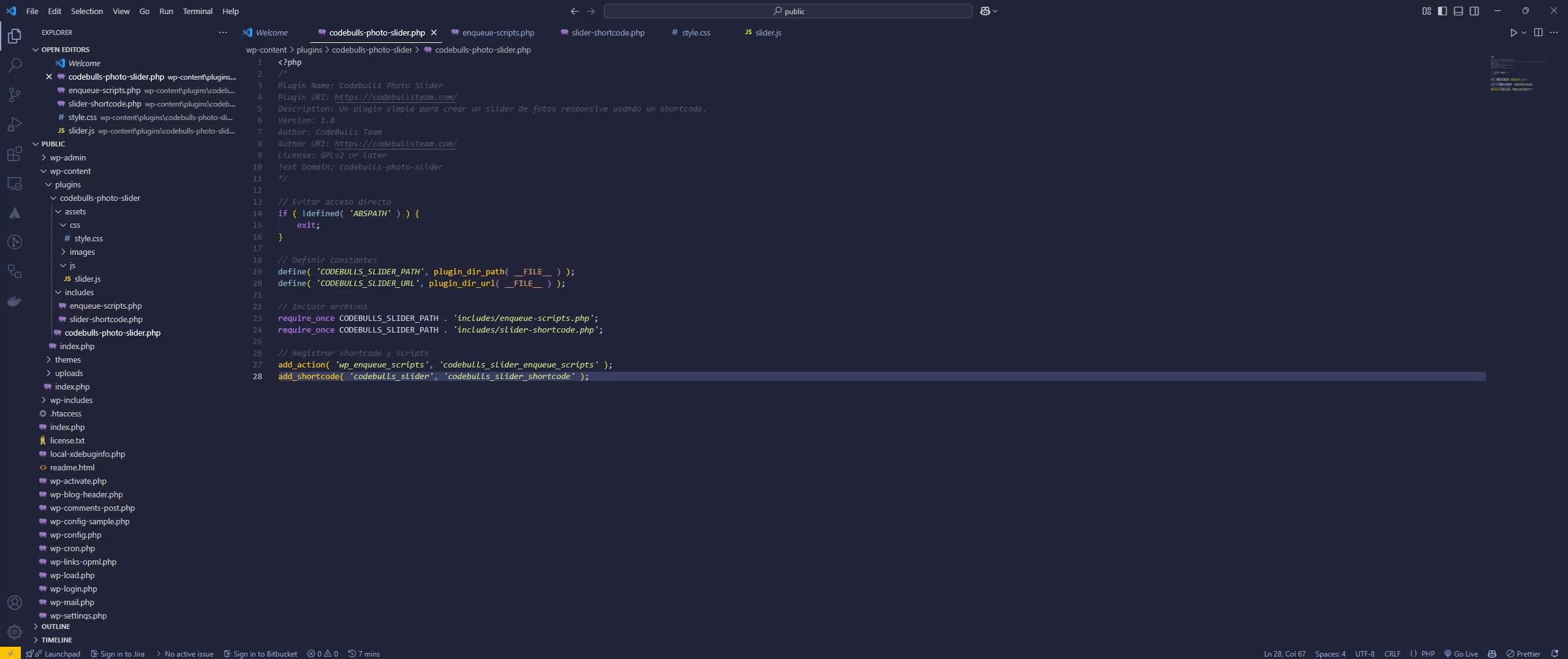
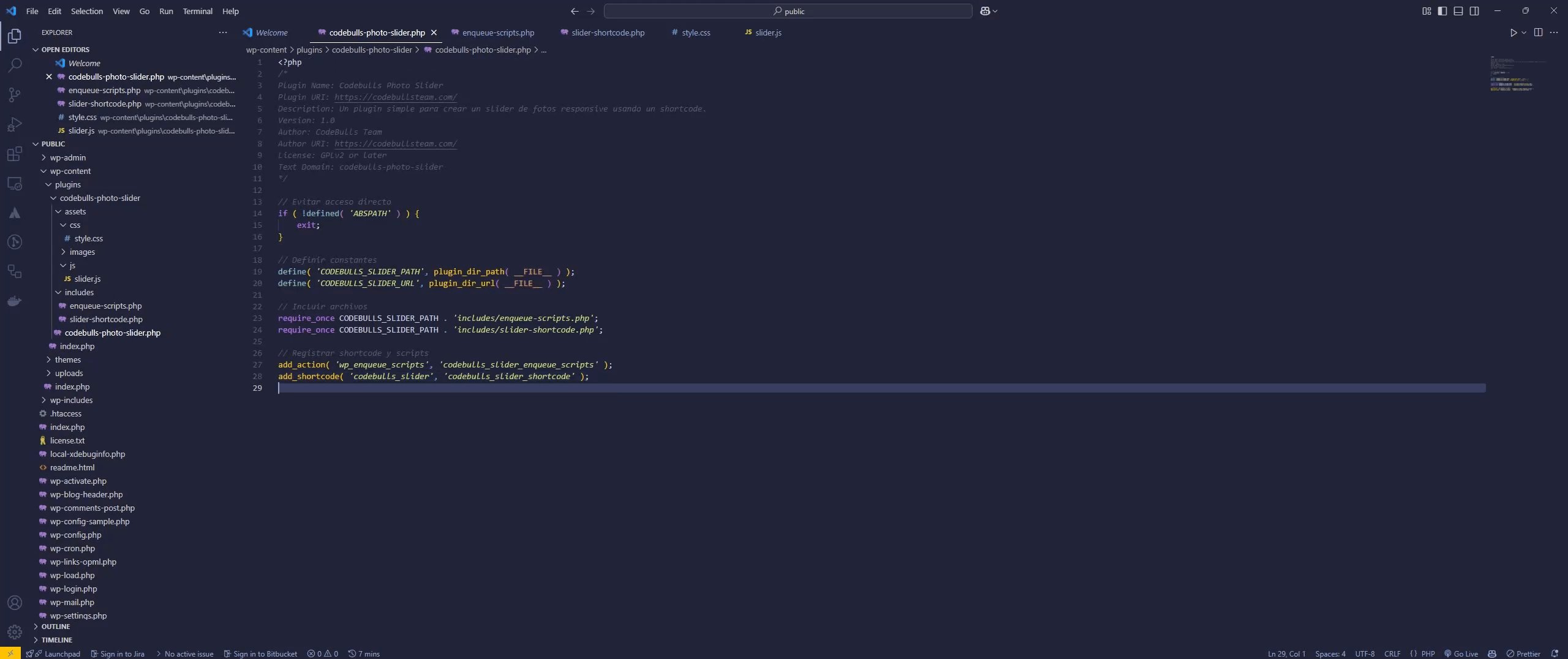
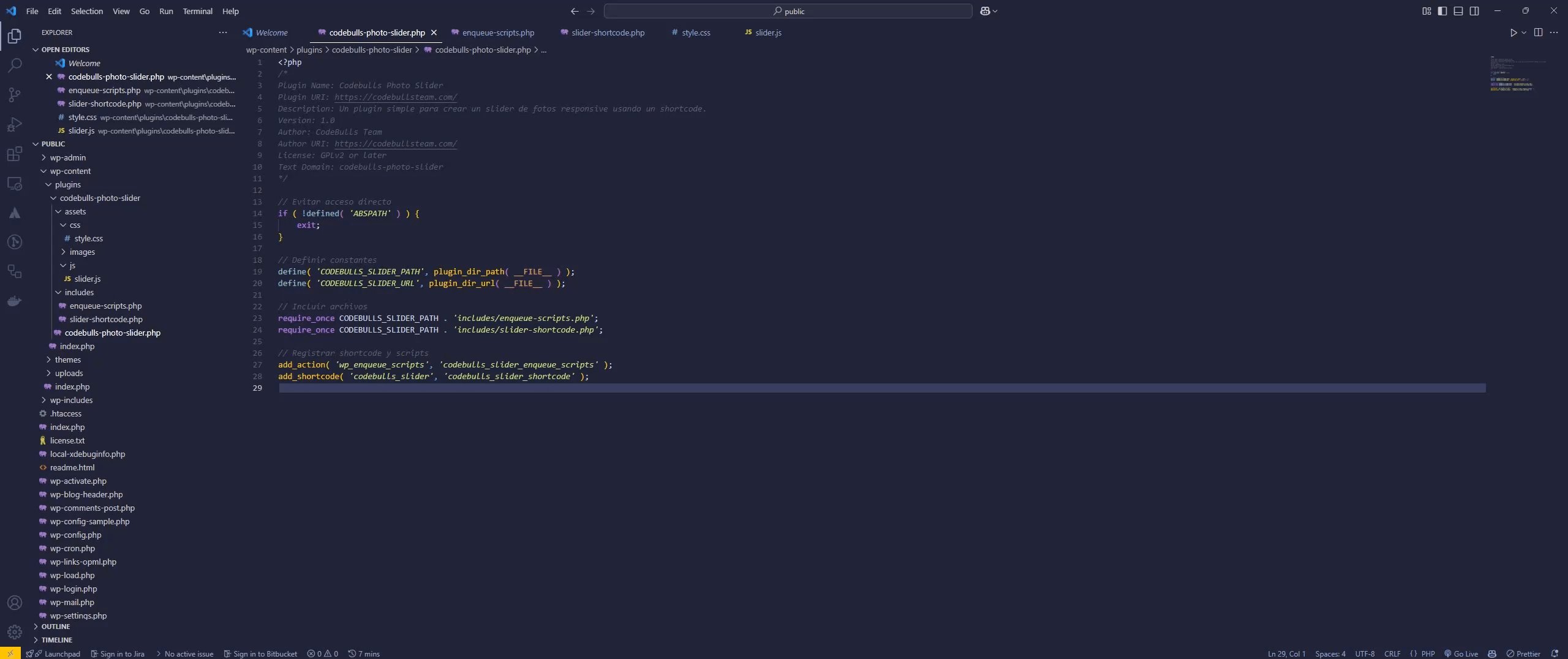
Paso 3: Crear el Archivo Principal del Plugin
Crea el archivo codebulls-photo-slider.php y añade el siguiente código:
<?php
/*
Plugin Name: Photo Slider
Plugin URI: https://example.com/
Description: Un plugin simple para crear un slider de fotos responsive usando un shortcode.
Version: 1.0
Author: Tu Nombre
Author URI: https://example.com/
License: GPLv2 or later
Text Domain: photo-slider
*/
// Evitar el acceso directo.
if ( !defined( 'ABSPATH' ) ) {
exit;
}
// Definir constantes.
define( 'PHOTO_SLIDER_PATH', plugin_dir_path( __FILE__ ) );
define( 'PHOTO_SLIDER_URL', plugin_dir_url( __FILE__ ) );
// Incluir archivos necesarios.
require_once PHOTO_SLIDER_PATH . 'includes/enqueue-scripts.php';
require_once PHOTO_SLIDER_PATH . 'includes/slider-shortcode.php';
// Acción para registrar los scripts y estilos.
add_action( 'wp_enqueue_scripts', 'photo_slider_enqueue_scripts' );
// Registrar el shortcode del slider.
add_shortcode( 'photo_slider', 'photo_slider_shortcode' );
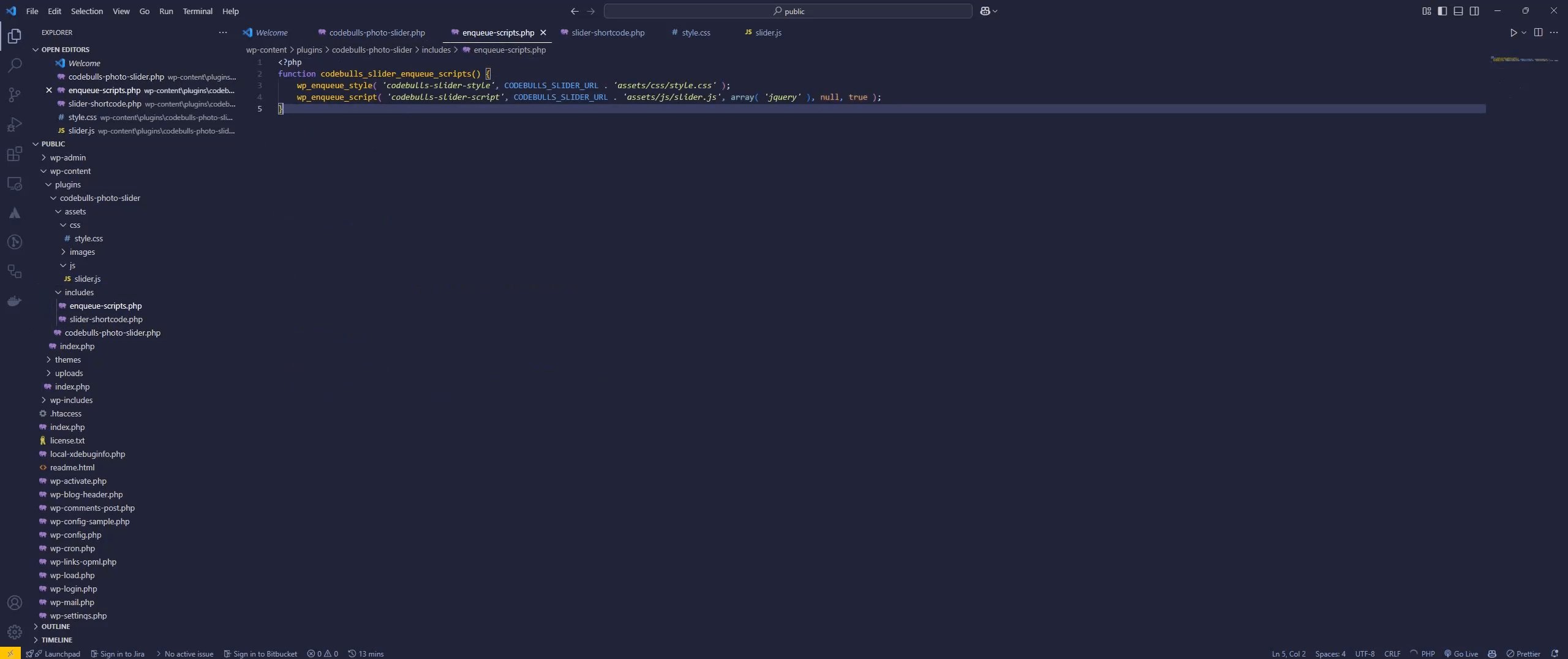
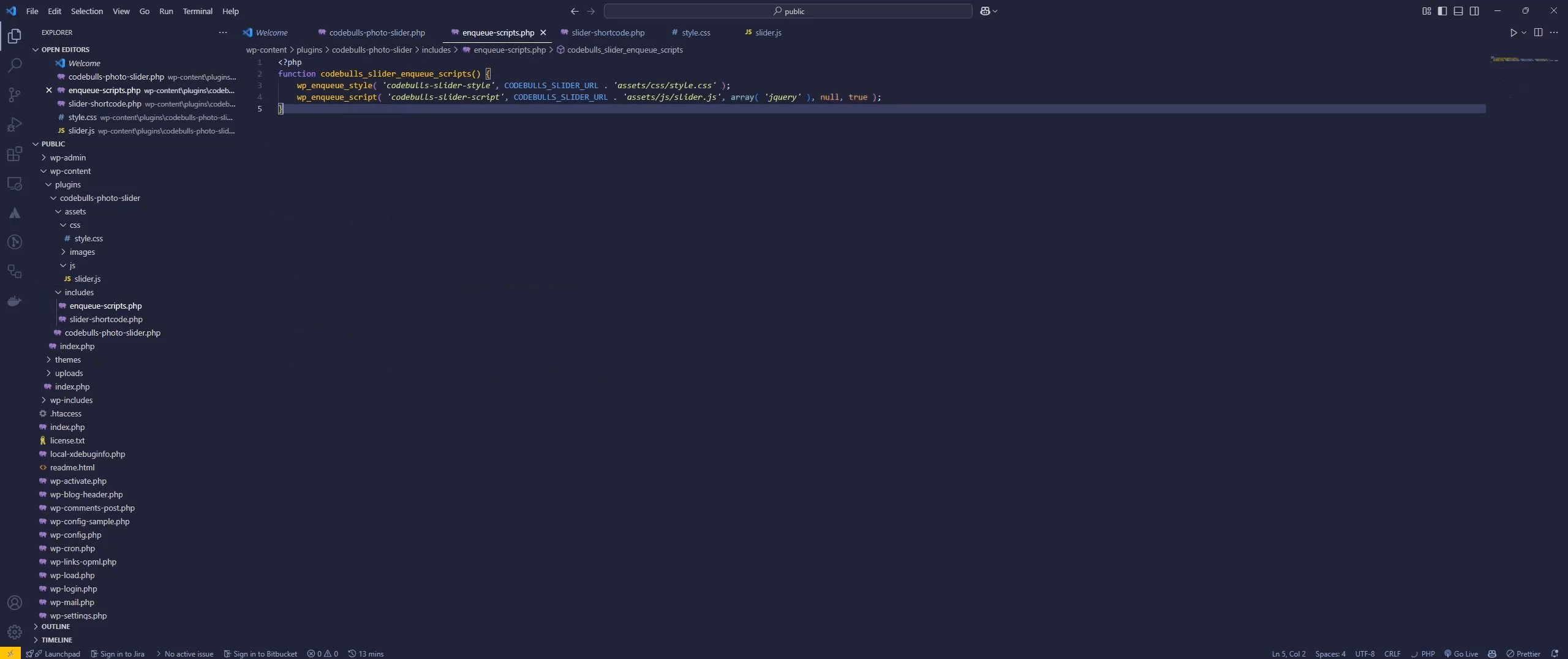
Paso 4: Registrar Scripts y Estilos
Archivo: includes/enqueue-scripts.php
<?php
function photo_slider_enqueue_scripts() {
// Registrar estilos
wp_enqueue_style( 'photo-slider-style', PHOTO_SLIDER_URL . 'assets/css/style.css' );
// Registrar scripts
wp_enqueue_script( 'photo-slider-script', PHOTO_SLIDER_URL . 'assets/js/slider.js', array( 'jquery' ), null, true );
}

Paso 5: Crear el Shortcode del Slider
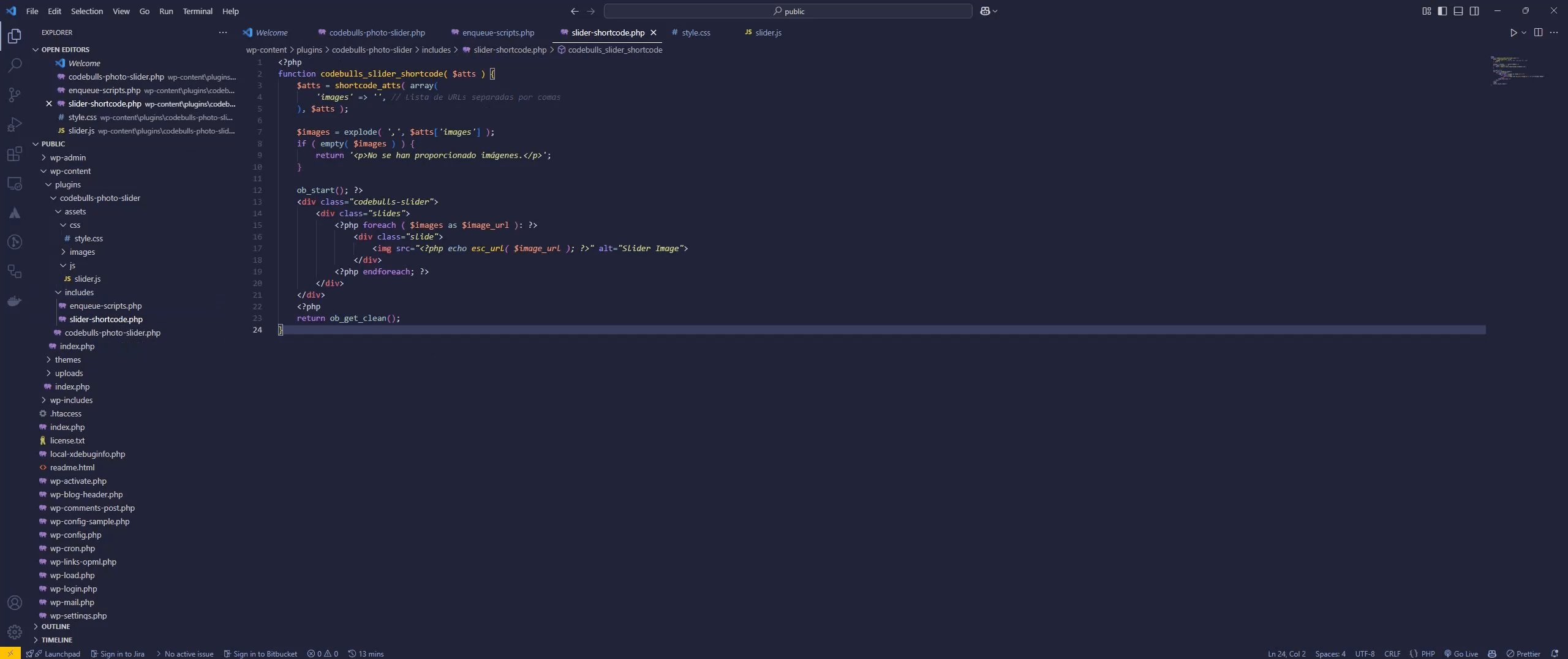
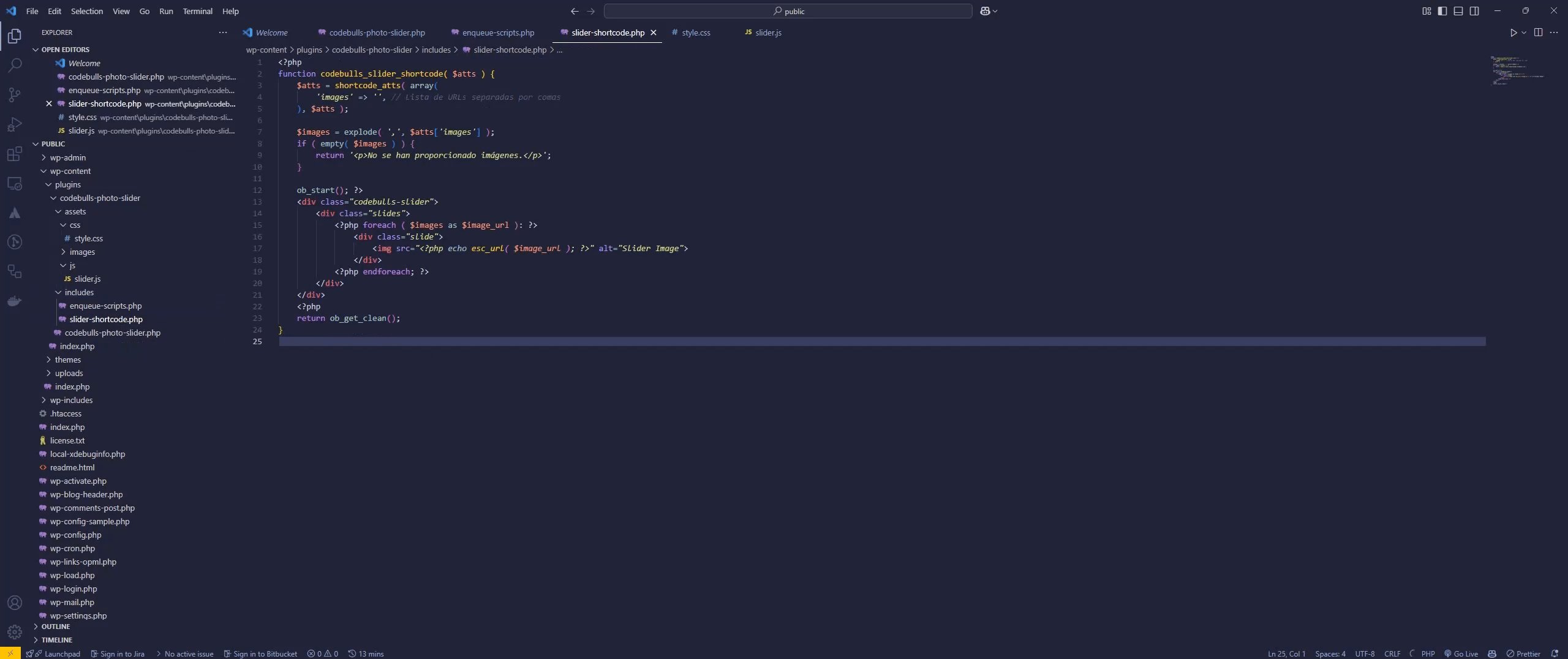
Archivo: includes/slider-shortcode.php
<?php
function photo_slider_shortcode( $atts ) {
// Atributos predeterminados
$atts = shortcode_atts( array(
'images' => '', // Lista de URLs separadas por comas
), $atts );
// Obtener las imágenes
$images = explode( ',', $atts['images'] );
if ( empty( $images ) ) {
return '<p>No se han proporcionado imágenes.</p>';
}
// Construir el slider HTML
ob_start(); ?>
<div class="photo-slider">
<div class="slides">
<?php foreach ( $images as $image_url ): ?>
<div class="slide">
<img src="<?php echo esc_url( $image_url ); ?>" alt="Slider Image">
</div>
<?php endforeach; ?>
</div>
</div>
<?php
return ob_get_clean();
}
Paso 6: Agregar Estilos y Funcionalidad
Archivo: assets/css/style.css
Define estilos básicos para que el slider sea responsive.
.photo-slider {
width: 100%;
max-width: 800px;
margin: auto;
overflow: hidden;
position: relative;
}
.slides {
display: flex;
transition: transform 0.5s ease-in-out;
}
.slide {
min-width: 100%;
box-sizing: border-box;
}
.slide img {
width: 100%;
display: block;
}

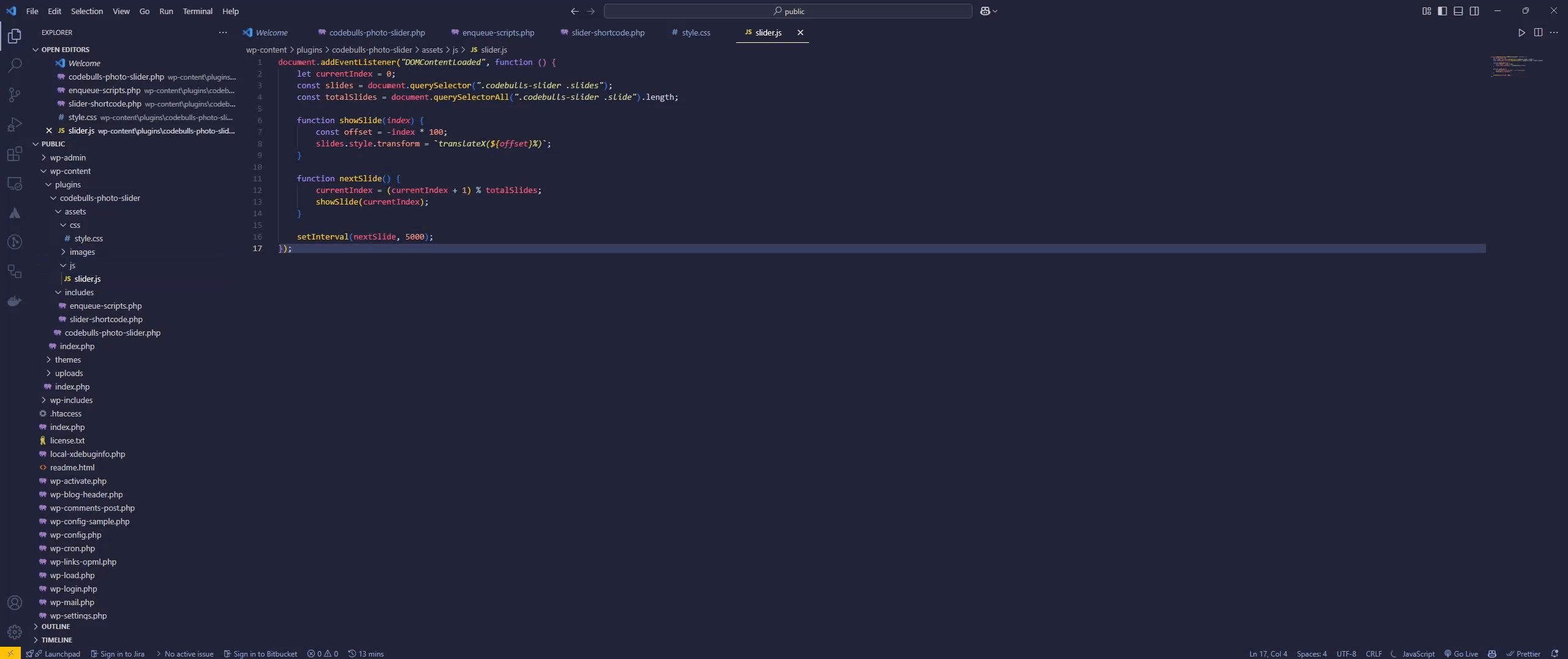
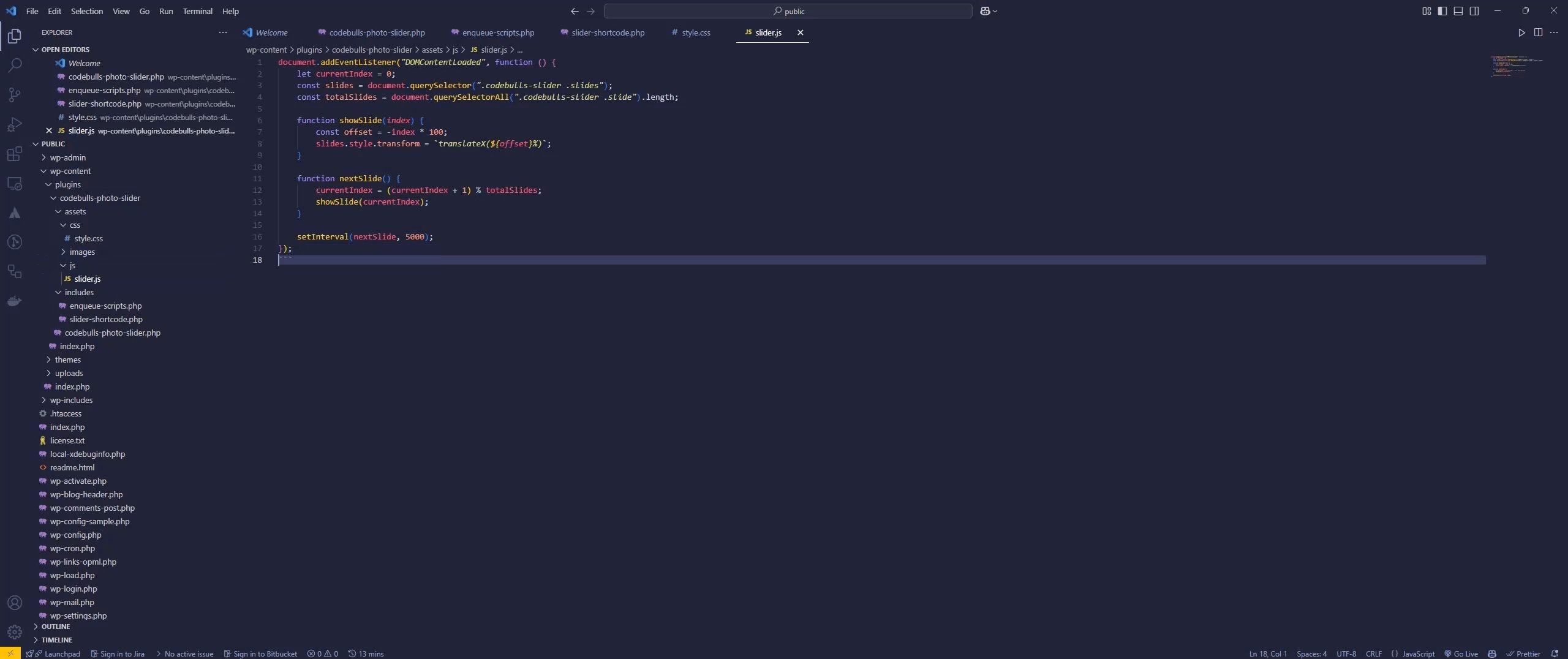
Archivo: assets/js/slider.js
document.addEventListener("DOMContentLoaded", function () {
const slider = document.querySelector(".codebulls-slider .slides");
const slides = document.querySelectorAll(".codebulls-slider .slide");
let currentIndex = 0;
function showSlide(index) {
if (index >= slides.length) {
currentIndex = 0;
} else if (index < 0) {
currentIndex = slides.length - 1;
} else {
currentIndex = index;
}
const offset = -currentIndex * 100;
slider.style.transform = `translateX(${offset}%)`;
}
function nextSlide() {
showSlide(currentIndex + 1);
}
setInterval(nextSlide, 3000); // Cambia de imagen cada 3 segundos
});
Paso 7: Subir Imágenes al Media Library
Abre la pestaña Media en el panel de administración de WordPress y arrastra las imágenes que quieres utilizar en el slider. Una vez cargadas, estarán disponibles para su uso.

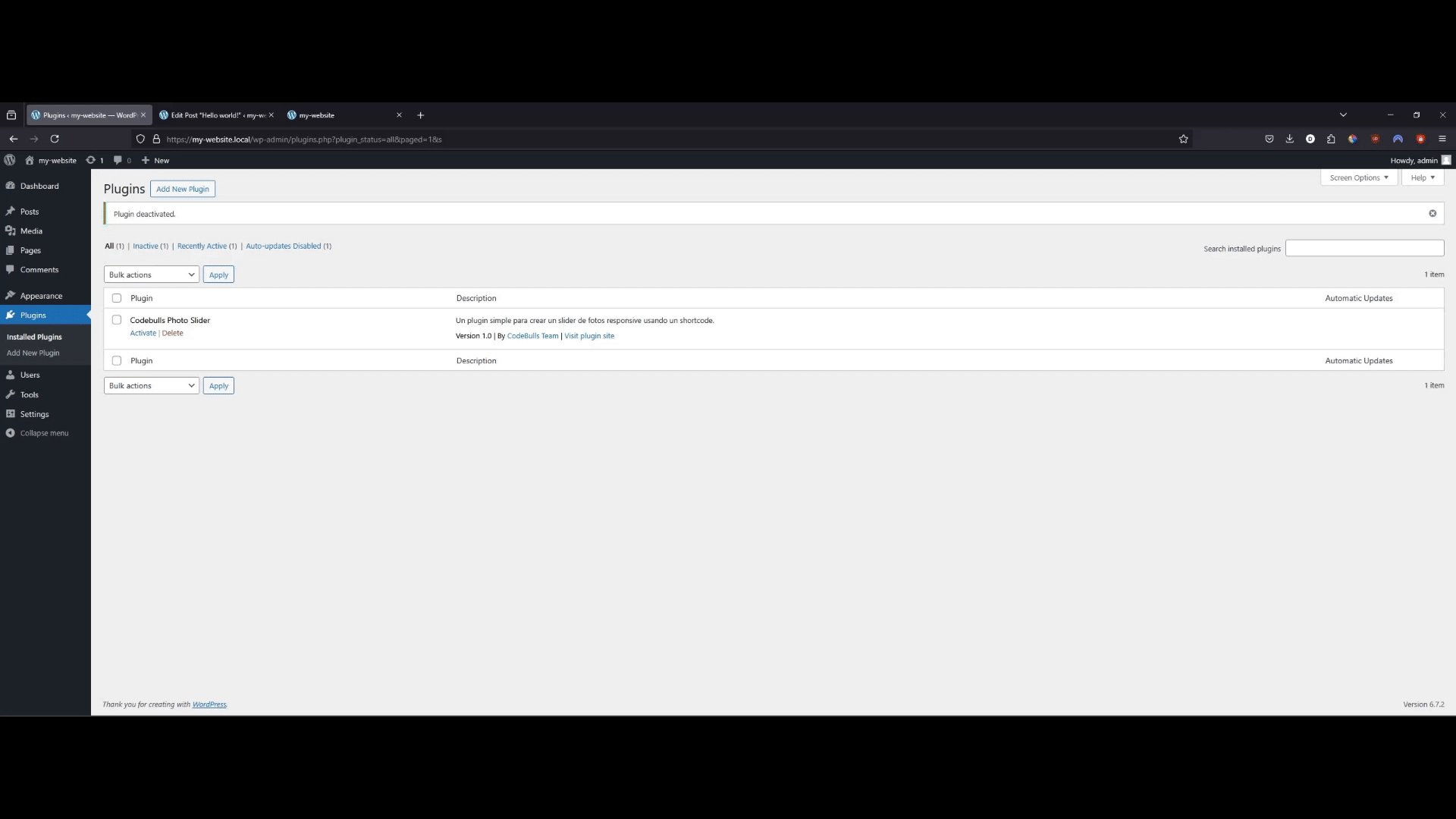
Paso 8: Activar y Probar el Plugin
- Ve a Plugins en el dashboard de WordPress.
- Activa «Codebulls Photo Slider».
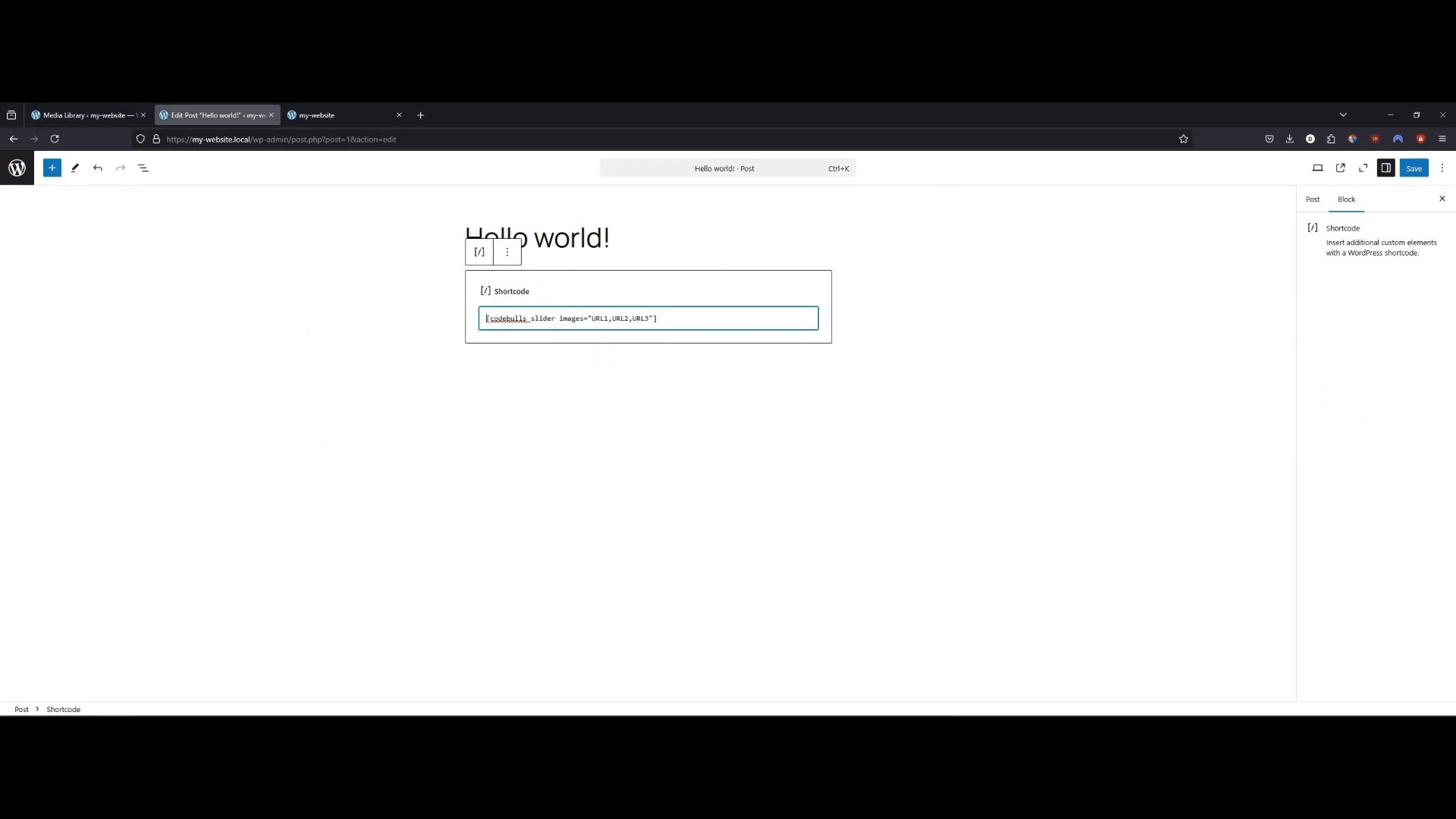
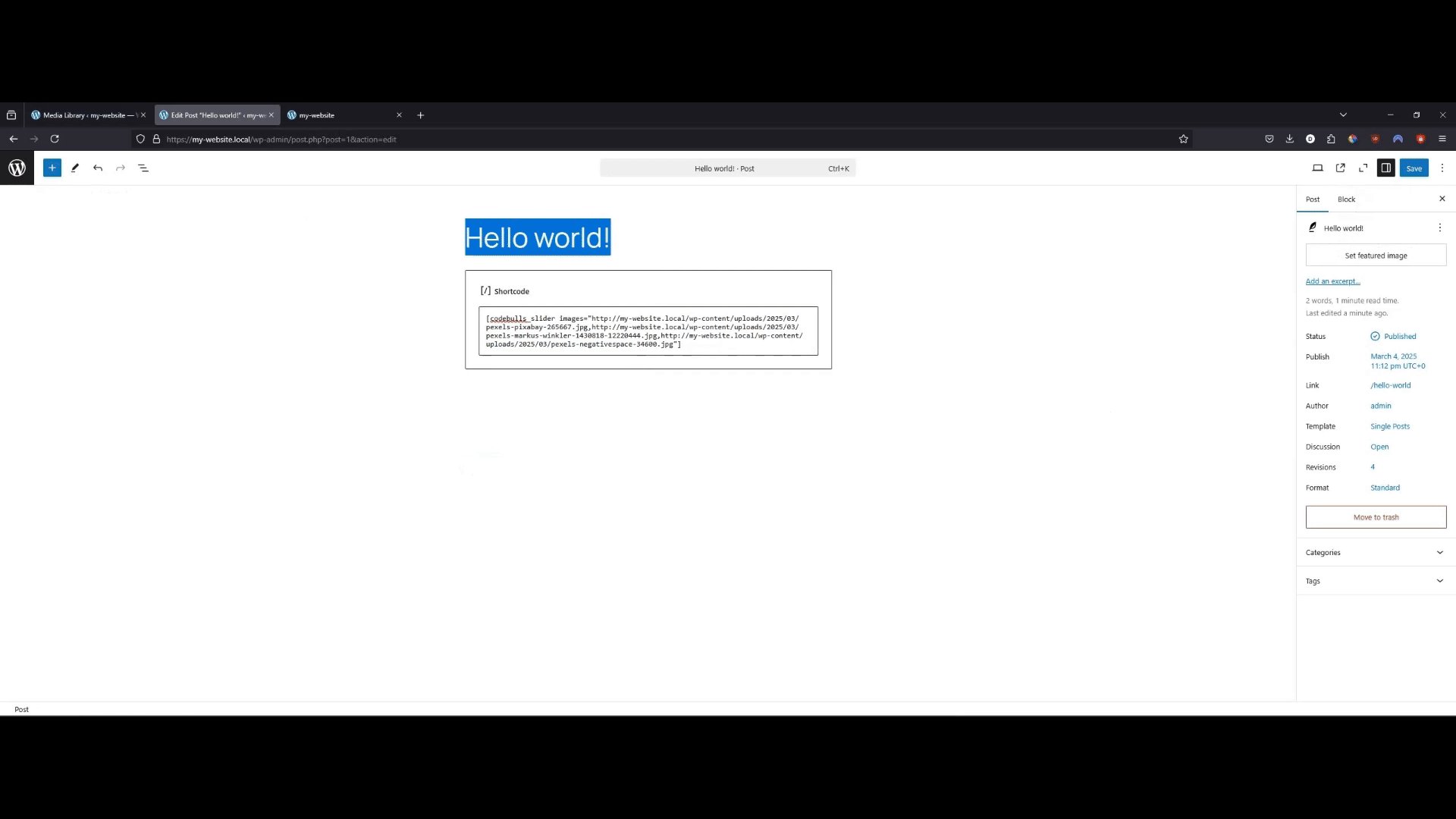
- Crea una página y pega el shortcode:
[codebulls_slider images="URL1,URL2,URL3"]Reemplaza URL1, URL2, URL3 con las URLs de las imagenes previamente cargadas.
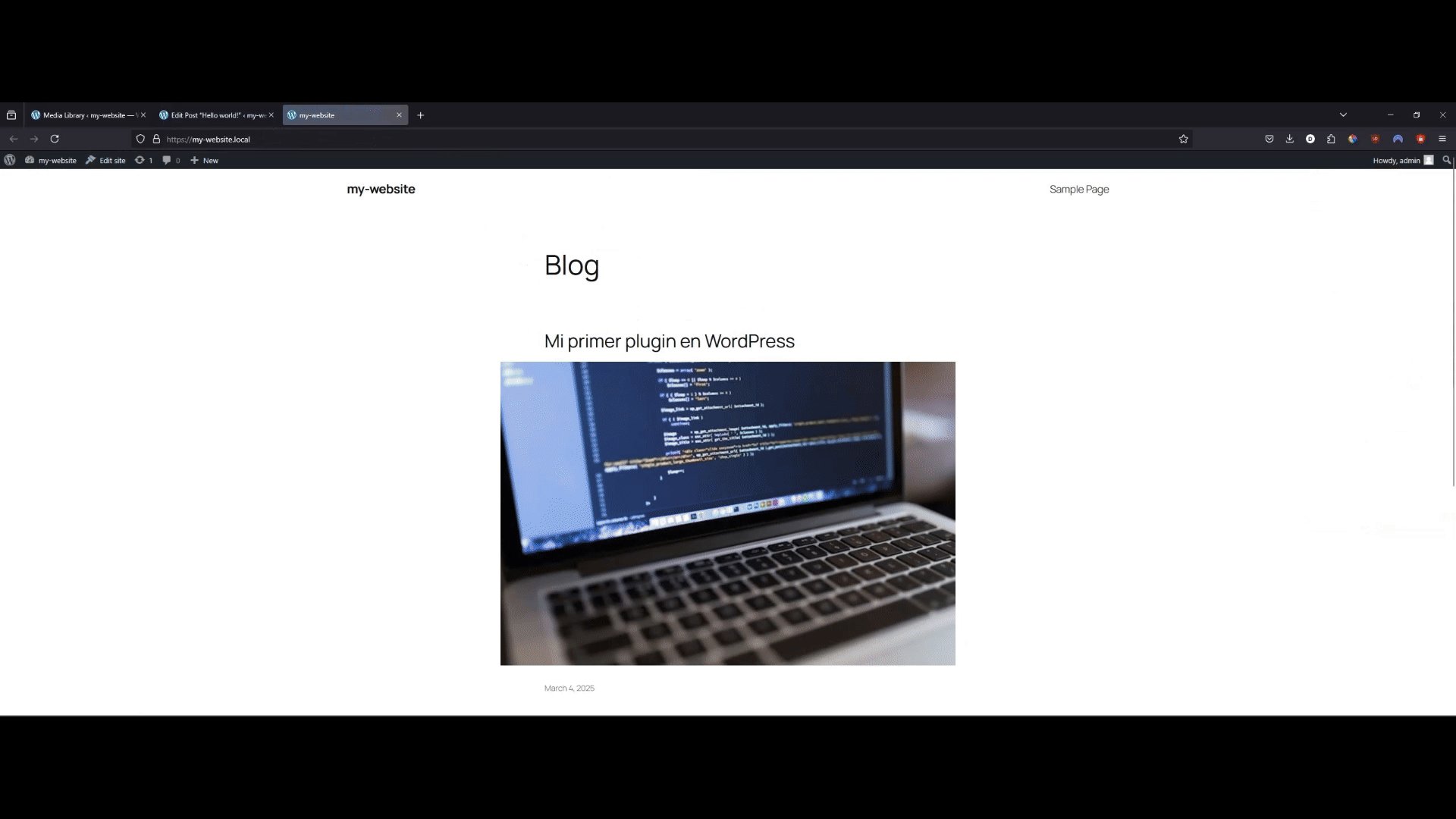
Guarda y visualiza el resultado.

Conclusión
¡Felicidades! Ahora tienes un plugin de WordPress completamente funcional para crear un slider de fotos responsive. A través de este tutorial, aprendiste a configurar un entorno de desarrollo local, estructurar un plugin, registrar scripts, crear un shortcode y manejar imágenes en la librería de medios de WordPress.
Este es solo el comienzo: puedes seguir personalizando y mejorando tu plugin agregando opciones de personalización, transiciones avanzadas o incluso integrándolo con el editor de bloques de WordPress. Explora, experimenta y diviértete desarrollando en WordPress.




