La creación de sitios web en WordPress ha evolucionado considerablemente gracias al desarrollo de editores visuales, también conocidos como constructores de páginas. Estas herramientas permiten diseñar y personalizar páginas web mediante una interfaz gráfica de arrastrar y soltar, sin necesidad de escribir código. Este enfoque no solo reduce las barreras técnicas para los principiantes, sino que también acelera los tiempos de desarrollo para diseñadores y desarrolladores experimentados, en el artículo se va a enfocar en mostrar las cualidades de los mejores editores visuales para WordPress en 2024, cabe aclarar se van a mencionar precios y todos los precios son en dólares.
¿Qué son los editores visuales o constructores de sitios en WordPress?
Un editor visual es un complemento o funcionalidad integrada que permite a los usuarios construir y personalizar páginas web de manera visual, sin intervenir directamente en el código. A diferencia del editor clásico de WordPress (basado en texto y HTML), los constructores visuales proporcionan una experiencia en tiempo real, donde los cambios se pueden ver y ajustar al instante.
Algunos de los editores visuales más populares incluyen:
- Elementor: Conocido por su interfaz intuitiva y personalización avanzada.
- Gutenberg: Editor nativo de WordPress basado en bloques.
- WPBakery: Un editor con una larga trayectoria y una amplia compatibilidad con temas premium.
- Divi: Ofrece un diseño altamente visual con una interfaz amigable, ideal para principiantes y profesionales que buscan personalización.
Beneficios de los editores visuales
- Facilidad de uso:
- Gracias al sistema de arrastrar y soltar, incluso los usuarios sin experiencia técnica pueden crear diseños complejos.
- Ofrecen plantillas prediseñadas que permiten ahorrar tiempo.
- Personalización avanzada:
- Permiten ajustar elementos visuales como colores, fuentes y diseño, adaptándolos a las necesidades específicas del proyecto.
- Algunos incluyen opciones avanzadas como ventanas emergentes, integración con tiendas en línea y herramientas SEO.
- Ahorro de tiempo y costos:
- Reducen la dependencia de desarrolladores al permitir que los diseñadores y propietarios de sitios implementen cambios directamente.
- Los tiempos de desarrollo son más cortos gracias a las interfaces gráficas.
- Flexibilidad y compatibilidad:
- Son compatibles con la mayoría de los temas y plugins de WordPress.
- Permiten integrar funcionalidades avanzadas, como comercio electrónico o sistemas de membresía.
Diferencias clave entre los editores
Gutenberg

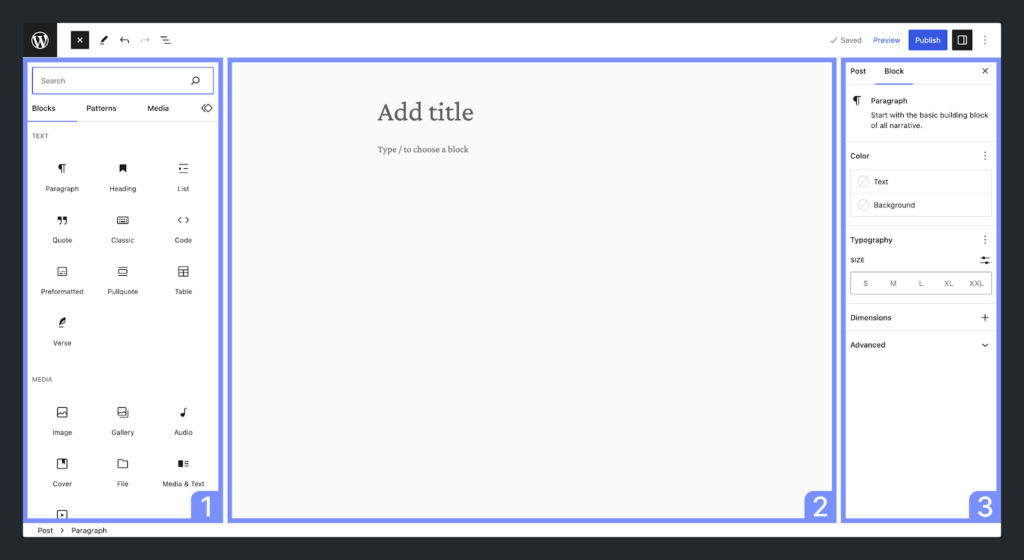
Imagen tomada de:https://kinsta.com/es/blog/gutenberg-wordpress-editor/
Gutenberg es el editor de bloques integrado en WordPress y completamente gratuito. Ofrece una interfaz sencilla que permite organizar contenido mediante bloques, facilitando el diseño de páginas simples sin necesidad de instalar plugins adicionales.
- Ventajas:
- Gratuito: No requiere suscripción ni pagos adicionales.
- Ligero y rápido: Su integración nativa en WordPress reduce el impacto en la velocidad del sitio.
- Compatibilidad: Funciona con la mayoría de los temas y plugins de WordPress.
- Desventajas:
- Limitaciones de diseño: Depende en gran medida del tema para la personalización.
- Menor flexibilidad: No ofrece funcionalidades avanzadas como ventanas emergentes o personalización de temas.
En su forma paga, Gutenberg no tiene una versión oficial, pero se puede ampliar mediante plugins premium como Kadence Blocks o Genesis Blocks, que ofrecen bloques avanzados, personalización de diseño y soporte técnico.
Elementor

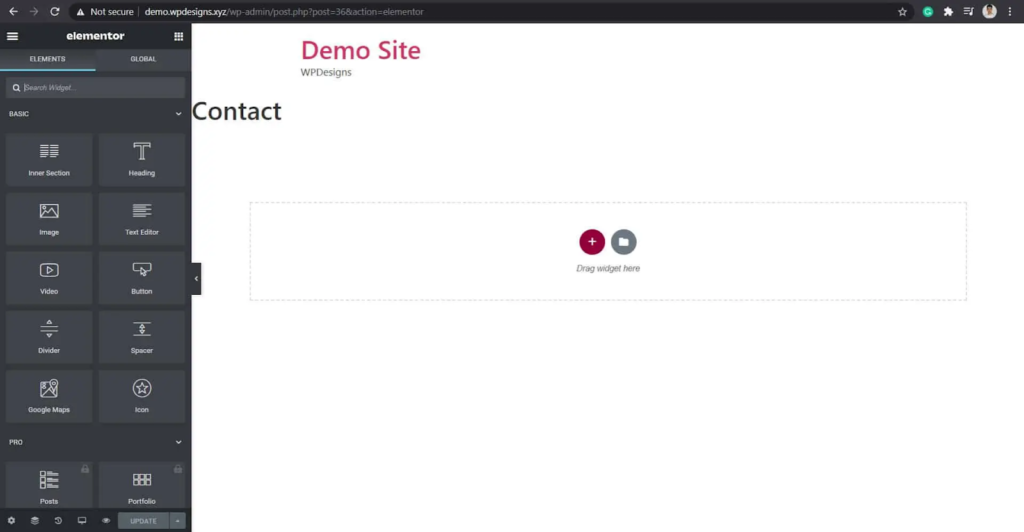
Imagen tomada de: https://wpdesigns.co.uk/how-to-edit-a-page-with-elementor/
Elementor es uno de los constructores de páginas más populares, gracias a su facilidad de uso y funciones avanzadas. Ofrece una versión gratuita con herramientas básicas y una versión Pro con funcionalidades ampliadas.
- Ventajas (versión gratuita):
- Interfaz intuitiva: Drag-and-drop con vista previa en tiempo real.
- Widgets básicos: Más de 40 widgets gratuitos.
- Compatibilidad: Funciona con la mayoría de los temas y plugins.
- Desventajas (versión gratuita):
- Limitaciones: Algunas funcionalidades esenciales, como el constructor de temas, solo están disponibles en la versión paga.
- Impacto en la velocidad: Si no se optimiza correctamente, puede ralentizar el sitio.
Elementor Pro, a partir de $59/año, incluye herramientas como:
- Constructor de temas para personalizar encabezados y pies de página.
- Widgets avanzados (carruseles, tablas de precios).
- Integración con WooCommerce.
- Constructor de ventanas emergentes.
- Soporte técnico y plantillas premium.
WPBakery

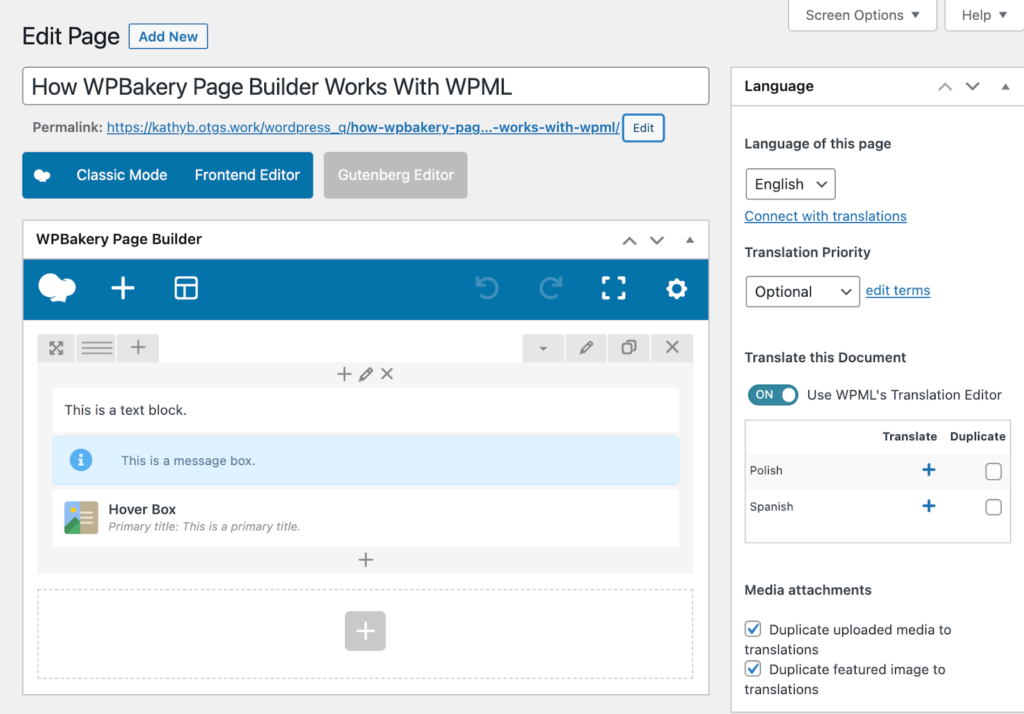
Imagen tomada de: https://wpml.org/documentation/support/maintaining-wpbakery-page-builder-compatibility-with-wpml/
WPBakery es otro constructor ampliamente utilizado, conocido por su compatibilidad y simplicidad, aunque requiere licencia para acceder a todas sus funcionalidades.
- Ventajas:
- Compatibilidad: Funciona bien con la mayoría de temas y plugins, especialmente aquellos que lo integran de forma nativa.
- Costo único: Licencia de $59 con actualizaciones de por vida.
- Interfaz flexible: Permite trabajar tanto en backend como en frontend.
- Desventajas:
- Dependencia del shortcode: Puede generar problemas al desinstalarlo.
- Curva de aprendizaje: Menos intuitivo que Elementor.
WPBakery no tiene versión gratuita, pero es una opción sólida para usuarios que trabajan con temas que lo incluyen de forma nativa, lastimosamente aunque tenga tanta variedad es un constructor bastante viejo lo cual tambien puede limitarlo mucho.
Divi

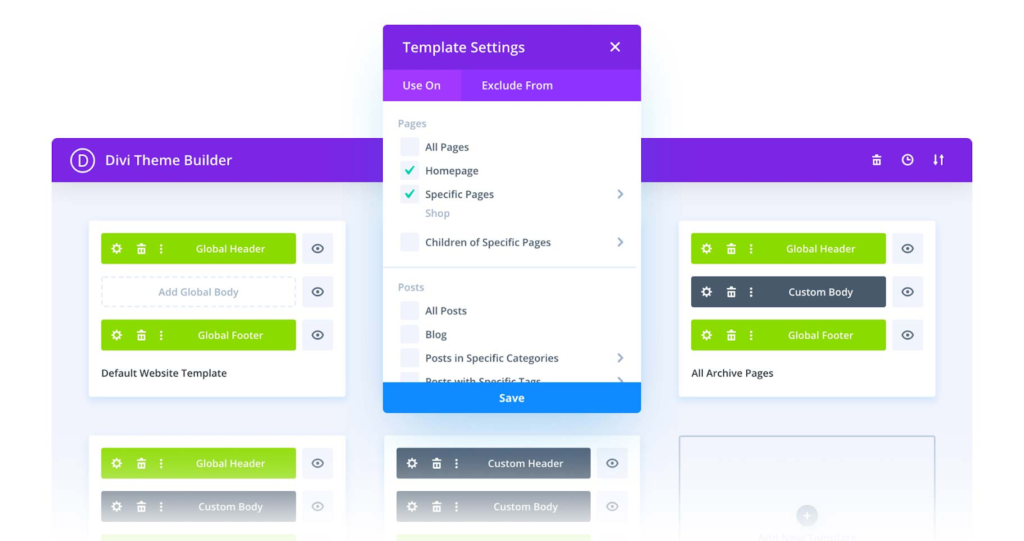
Imagen tomada de: https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/
Divi es un constructor de páginas premium desarrollado por Elegant Themes. Es famoso por su diseño visual, facilidad de uso y una completa biblioteca de plantillas prediseñadas.
Ventajas:
- Interfaz visual avanzada: Edición drag-and-drop en tiempo real, completamente personalizable.
- Sin limitaciones de diseño: Compatible con cualquier tema y permite personalización total.
- Acceso completo con suscripción: Incluye todas las herramientas, actualizaciones y soporte técnico en una única tarifa.
Desventajas:
- Costo: No tiene versión gratuita. El precio comienza en $89/año o $249 por acceso de por vida.
- Curva de aprendizaje inicial: Puede ser abrumador para principiantes debido a la cantidad de opciones.
Divi incluye una biblioteca de más de 2,000 plantillas y módulos avanzados como formularios, sliders y ventanas emergentes, lo que lo hace ideal tanto para principiantes como para desarrolladores. Divi es un editor premiun lo que significa que no tiene una versión gratuita. Para utilizarlo, es necesario adquirir una suscripción de pago a través de Elegant Themes, la empresa que lo desarrolla..
Tabla Comparativa General: Gutenberg, Elementor, WPBakery y Divi
| Característica | Gutenberg (Gratuito) | Gutenberg (Plugins Pagos) | Elementor (Gratuito) | Elementor Pro | WPBakery (Pago) | Divi (Pago) |
| Costo Inicial | Gratis | Desde $39/año | Gratis | Desde $59/año | $59 único | Desde $89/año o $249 único |
| Constructor de Temas | ❌ | ✅ (depende del plugin) | ❌ | ✅ | ❌ | ✅ |
| Widgets Avanzados | ❌ | ✅ | ❌ | ✅ | ✅ | ✅ |
| Plantillas Premium | ❌ | ✅ | ✅ | ✅ (más de 300) | ✅ | ✅ (más de 2,000) |
| Integración WooCommerce | Básica | Avanzada | ❌ | ✅ | ❌ | ✅ |
| Ventanas Emergentes | ❌ | ❌ | ❌ | ✅ | ❌ | ✅ |
| Rendimiento y Velocidad | Alto | Moderado | Alto | Moderado | Moderado | Moderado |
| Curva de Aprendizaje | Baja | Media | Baja | Baja | Media | Media |
| Actualizaciones Incluidas | Automáticas en WP | Depende del plugin | Incluidas | Incluidas con suscripción | De por vida | Incluidas mientras dure la licencia |
| Soporte Técnico | Foro de WordPress | Incluido en el plugin | Foro y comunidad | Prioritario | Prioritario | Prioritario |
Los constructores de páginas para WordPress, como Gutenberg, Elementor y WPBakery, han transformado la forma en que se diseñan y personalizan sitios web. Cada uno ofrece ventajas y desventajas que los hacen adecuados para diferentes usuarios, niveles de experiencia y tipos de proyectos. En esta comparativa se exploran sus versiones gratuitas y pagas, destacando sus fortalezas y limitaciones.
Comparativa General: Gutenberg, Elementor, WPBakery y Divi
Gutenberg
Gutenberg es una opción sólida para quienes buscan un enfoque integrado, gratuito y ligero. Su funcionalidad basada en bloques es ideal para blogs y sitios informativos sencillos, y su impacto mínimo en el rendimiento lo convierte en una opción atractiva. Sin embargo, su versión gratuita carece de herramientas avanzadas de diseño y personalización. Esto puede ser compensado mediante plugins premium como Kadence Blocks o Genesis Blocks, que amplían sus capacidades con bloques dinámicos, personalización y soporte. Aunque sigue siendo menos intuitivo y flexible en comparación con otros constructores como Elementor, es una herramienta accesible y eficaz, especialmente para quienes priorizan la velocidad y la simplicidad.
Ejemplo de uso: Crear un blog personal con entradas organizadas por categorías y páginas informativas como «Sobre mí» y «Contacto».
Elementor
Elementor, en su versión gratuita, ya ofrece herramientas robustas para crear páginas visualmente atractivas gracias a su editor de arrastrar y soltar. Sin embargo, para proyectos más complejos o necesidades avanzadas, Elementor Pro es una elección superior. La versión paga incluye características como el constructor de temas, widgets avanzados, integración con WooCommerce y soporte técnico prioritario. Estas funcionalidades lo convierten en una herramienta versátil para diseñadores y desarrolladores que buscan flexibilidad y control total sobre el diseño de sus sitios. Aunque puede tener un impacto mayor en la velocidad del sitio, este problema es manejable con prácticas de optimización adecuadas. Elementor es ideal para principiantes y profesionales que buscan resultados rápidos sin necesidad de programación.
Ejemplo de uso: Diseñar un sitio web corporativo con secciones modernas como «Servicios», «Portafolio» y «Equipo», utilizando plantillas prediseñadas.
WPBakery
WPBakery, aunque carece de una versión gratuita, es una opción confiable para desarrolladores y diseñadores que trabajan en proyectos más técnicos o con requisitos específicos. Su compatibilidad con una amplia gama de temas y plugins lo convierte en una herramienta versátil, y su enfoque en la personalización permite crear diseños altamente personalizados. Sin embargo, su curva de aprendizaje es más pronunciada, especialmente para principiantes. La licencia de pago único incluye actualizaciones de por vida, lo que lo hace atractivo para quienes buscan una inversión a largo plazo. A pesar de su robustez, WPBakery puede depender en exceso de shortcodes, lo que podría generar dificultades si se elimina del sitio.
Ejemplo de uso: Crear un sitio web para una agencia de marketing con un diseño único que incluye gráficos interactivos y diseños personalizados para cada página.
Divi
Divi es un constructor premium que destaca por su interfaz visual avanzada, ideal tanto para principiantes como para desarrolladores experimentados. Con su sistema de edición drag-and-drop en tiempo real, los usuarios pueden crear diseños completamente personalizados sin escribir código. Además, incluye una biblioteca con más de 2,000 plantillas prediseñadas para diversos tipos de sitios web. Divi no tiene versión gratuita, pero su suscripción ofrece acceso a todas las herramientas, actualizaciones y soporte técnico. Es una opción ideal para quienes buscan flexibilidad, personalización total y una solución todo en uno.
Ejemplo de uso: Diseñar un sitio web de comercio electrónico completo con WooCommerce, utilizando plantillas prediseñadas y personalizando secciones como «Tienda», «Carrito» y «Página de producto».
Conclusión
En resumen, la elección del editor adecuado depende de varios factores, como la complejidad del proyecto, el presupuesto y la experiencia técnica. Gutenberg destaca en proyectos básicos y gratuitos, ofreciendo un enfoque ligero y sencillo; Elementor Pro sobresale en personalización avanzada y facilidad de uso, ideal para quienes buscan resultados rápidos sin programación; WPBakery es una opción sólida para desarrolladores experimentados que requieren un control detallado y compatibilidad con temas premium; y Divi brilla por su diseño visual altamente personalizable, perfecto para quienes desean flexibilidad total y acceso a plantillas prediseñadas. Evaluar estas herramientas en función de tus necesidades específicas te permitirá tomar una decisión informada y efectiva para construir sitios web de calidad profesional.




