A medida que vemos el mundo del comercio electrónico avanzar a pasos agigantados, el comercio electrónico sin cabeza (headless ecommerce) se está consolidando como una opción cada vez más popular para las marcas.
Además, eso tiene sentido cuando vemos la culminación de tendencias clave de comercio electrónico que los dueños de negocios no pueden perderse:
• Entre 2021 y 2025, se espera que el mercado de comercio electrónico alcance los 11 billones de dólares.
• Número récord de nuevas tiendas de comercio electrónico, lo que significa un fuerte aumento de la competencia.
• Mayores costos para adquirir clientes, obligando a las marcas a enfocarse en fidelizarlos a través de experiencias personalizadas y versátiles.
• Fin de las cookies de terceros, lo que significa que es hora de ser creativo en el desarrollo de experiencias personalizadas.
El headless ecommerce es…
Es la estrategia que permite a los negocios ser competitivos y responder con mayor rapidez a las nuevas demandas de los usuarios, ya que permite encontrar oportunidades de venta en todos los dispositivos y plataformas.
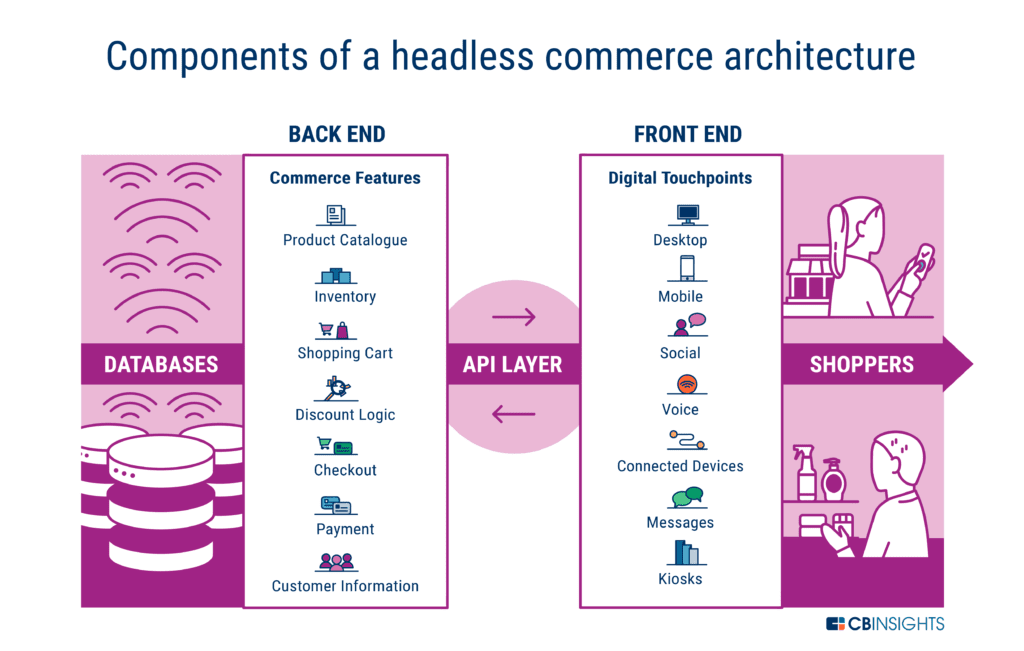
Basado en una arquitectura donde el front-end y el back-end funcionan de forma independiente. El sistema para enviar contenidos y productos consiste en utilizar una API que se puede conectar a cualquier canal, como aplicaciones móviles, relojes inteligentes, asistentes de voz, pantallas de quioscos digitales.
De esta forma, ya no hay un front end ‘maestro’ y, a cambio, tienes una API para recibir información de productos o usuarios, pasarelas de pago o checkouts en cualquier dispositivo o aplicación que quieras, con diseños adaptados a cada uno en su lugar. de una sola plantilla, y un CMS (Content Management System) en el back-end que proporciona todo el contenido.
Por lo tanto, el enfoque del comercio headless es unificar todas las experiencias de compra, facilitar las pruebas y los cambios de contenido, creando un ecosistema donde sea más fácil y rápido adoptar innovaciones.

¿Cómo se logra esto?
El secreto del comercio electrónico headless es la API, o interfaz de programación de aplicaciones.
Una API es una conexión entre el front-end y el back-end, que transmite información entre los dos en tiempo real.
El contenido orientado al cliente se administra en una plataforma de back-end, como un CMS. Gracias a las tiendas en línea headless, podrá aprovechar varios sistemas de back-end según sus necesidades. En estos sistemas se pueden incluir los siguientes elementos:
• Sistema de Gestión de Contenidos (CMS)
• Aplicación web progresiva (PWA)
• Gestión de las relaciones con los clientes (CRM)
• Plataforma de experiencia digital (DXP)
Estas otras herramientas SaaS (software como servicio) crean puntos de contacto para los clientes, como una aplicación móvil o una máquina expendedora.
Cada vez que un cliente tiene un punto de contacto con su tienda, una llamada API envía esa información a su back-end.
Los usuarios no pueden ver ninguno de sus back-ends, pero pueden ver la interfaz de usuario de front-end que utiliza para ofrecer experiencias de compra.
¿Qué ventaja tiene sobre el Ecommerce tradicional?
Competitividad
El ecommerce headless te permite adaptarte más rápidamente a las demandas del mercado y de los consumidores, creando experiencias de compra más ajustadas a las diferentes situaciones y con mayor velocidad.
Consistencia
En la experiencia de usuario se consolida en todos los canales utilizados. Puedes personalizar el contenido de la web, las apps y las redes sociales, y garantizar que los datos sean igualmente homogéneos en todas partes.
Personalización
Mucho más asequible para personalizar experiencias para cada plataforma, dispositivo o cliente. Esto mejora la percepción de la marca, que adquiere mucha más personalidad que un solo diseño, y el valor de la experiencia de compra.
Optimización
A través del ecommerce headless es más factible aplicar tests A/B, ya que puedes variar los front-end sin tener que alterar todo el back-end. Para que puedas obtener resultados más rápidos sobre qué diseños y UX funcionan mejor y aplicar cambios en menos tiempo.
Agilidad
Al reducir el ritmo de pruebas y cambios, también se reduce el time-to-market y puedes realizar lanzamientos de productos, promociones o cambios de temporada más rápido.
Ejemplos de herramientas para construir el front-end
• Pack.
• Shogun.
• Gatsby.



