As we watch the world of ecommerce advance by leaps and bounds, headless ecommerce is establishing itself as an increasingly popular option for brands.
Plus, that makes sense when we see the culmination of key ecommerce trends that business owners can’t miss:
• Between 2021 and 2025, the ecommerce market is expected to reach 11 trillion dollars (content available in English).
• Record number of new e-commerce stores, which means a strong increase in competition.
• Increased costs to acquire customers, forcing brands to focus on building loyalty through personalized and versatile experiences.
• End of third-party cookies, which means it’s time to get creative in developing personalized experiences.
Headless Ecommerce is…
It is the strategy that allows businesses to be competitive and respond more quickly to new user demands, since it allows finding sales opportunities on all devices and platforms.
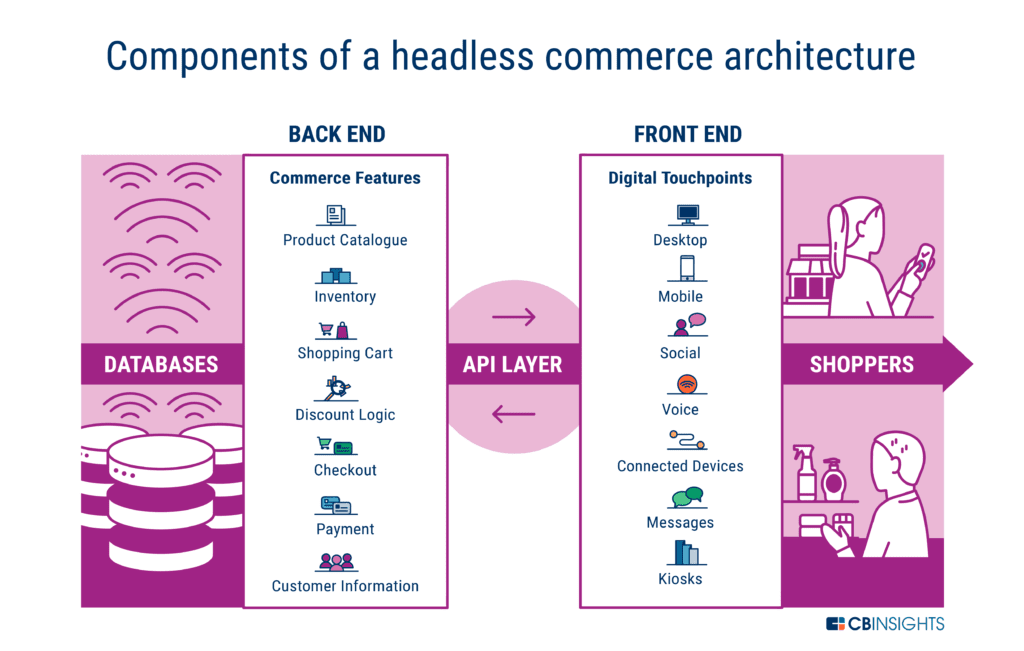
Based on an architecture where the front-end and the back-end work independently. The system to send content and products consists of using an API that can be connected to any channel, such as mobile applications, smart watches, voice assistants, digital kiosk screens.
In this way, there is no longer a ‘master’ front end and, in exchange, you have an API to receive product or user information, payment gateways or checkouts on any device or application you want, with designs adapted to each one in instead of a single template, and a CMS (Content Management System) in the back end that provides all the content.
Therefore, the focus of headless commerce is to unify all shopping experiences, facilitate testing and content changes, creating an ecosystem where it is easier and faster to adopt innovations.

How is this accomplished?
The secret to headless ecommerce is the API, or Application Programming Interface.
An API is a connection between the front-end and the back-end, which transmits information between the two in real time.
Customer-facing content is managed on a back-end platform, such as a CMS. Thanks to headless online stores, you will be able to take advantage of various back-end systems depending on your needs. In these systems you can include the following elements:
• Content Management System (CMS)
• Progressive Web Application (PWA)
• Customer relationship management (CRM)
• Digital Experience Platform (DXP)
These other SaaS (Software as a Service) tools create touch points for customers, like a mobile app or a vending machine.
Every time a customer has a touchpoint with your store, an API call sends that information to your back-end.
Users can’t see any of your headless back-ends, but they can see the front-end UI that you use to deliver shopping experiences.
What advantage does it have over traditional Ecommerce?
Competitiveness
Headless ecommerce allows you to adapt more quickly to the demands of the market and consumers, creating shopping experiences that are more adjusted to different situations and at greater speed.
Consistency
In the user experience it is consolidated in all the channels used. You can personalize the content of the web, apps and social networks, and guarantee that the data is equally homogeneous everywhere.
Personalization
Much more affordable to customize experiences for each platform, device or client. This improves the perception of the brand, which acquires much more personality than a single design, and the value of the shopping experience.
Optimization
Through headless ecommerce it is more feasible to apply A/B tests, since you can vary the front ends without having to alter the entire back end. So you can get faster results on which designs and UX work best, and apply changes in less time.
Agility
By reducing the pace of tests and changes, the time-to-market is also reduced and you can carry out product launches, promotions or seasonal changes faster.
Examples of tools to build the front-end
• Pack.
• Shogun.
• Hydrogen/Oxygen.
• Gatsby.