
GreenSouls: Green actions for a bluer planet
Website: https://greensoulsglobal.com/
Service: Ecommerce Development and Custom Developments
Platform: Shopify
Industry: Sustainable Tourism
Location: Medellín, Colombia
Introduction
Since a few months ago GreenSouls has been growing rapidly in Colombia, thanks to its wonderful activities such as the release of species or the cleaning of beaches, which have connected with many people who want to join these efforts.
To contribute to this growth, GreenSouls decided to have their own website and contacted us. Their idea was to have a site where people could stay informed of upcoming activities, learn more about them and reach more people to be part of this beautiful work.
Next, we’re going to tell you a little bit about how the process of creating this website on Shopify went to fit with all the needs that GreenSouls had.
Creating an ecommerce from scratch
To create an ecommerce from scratch it is important to have an idea of how we want our site to look like, in this case the GreenSouls design team sent us some mockups with which we could imagine what we wanted to achieve.
Together we searched for a Shopify Theme that would fit the design they were looking for, this in order to make modifications easier in the future if they wanted to. Sydney was the Theme we chose together, a modern Theme with many features included that would be useful when building the site.
Why Shopify?
At CodeBulls we usually work with platforms like WordPress, Wix and Shopify, but why in this case we chose Shopify? We decided to use Shopify as it fit perfectly with everything our client was looking for, i.e. easy to make modifications, intuitive setup, easy to manage, storefront to add products, among many other features.
Initial Phase
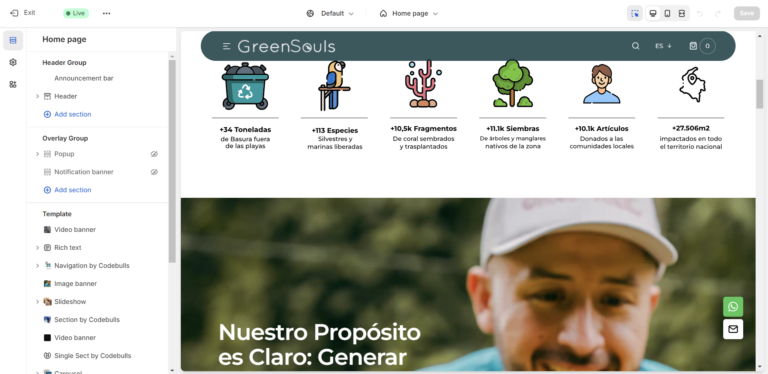
Initially, we start by building the most important pages for the client from the Shopify builder, for this case we start with the “Home”, “Upcoming events”, “Our team” and “Alliances” pages. This allows us to get the site up and running quickly so that people can start visiting it.
Pages such as the “Blog” are important but initially they will not affect our traffic or page flow if they are not there, so once the main pages are finished we start adding new pages little by little.


Forms with Klaviyo
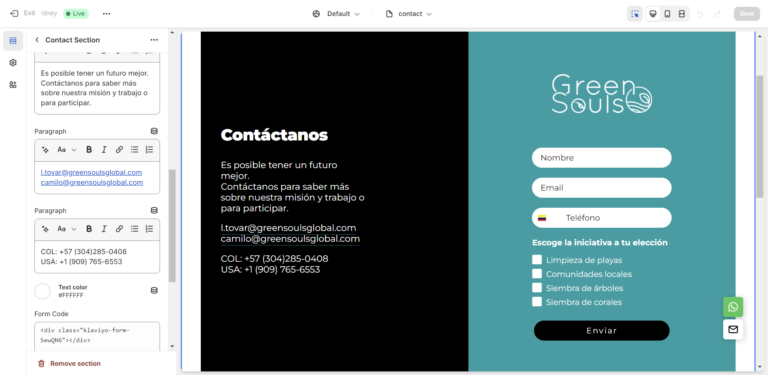
For GreenSouls it is valuable to know those people who want to join their events, so throughout the site there are different forms where people or companies can leave their information.
In order to better manage this information and be able to do email marketing with it, we decided to use Klaviyo. Klaviyo is an email marketing platform that allows you to send email and SMS campaigns to customers. To do this, we only had to create a form in Klaviyo and integrate the code provided as shown in the images below.



Multilanguage
Our client reaches people all over the world, so it is essential to have the website in multiple languages, in this case the main language of the page is Spanish, but we did the translation of all pages into English.
To achieve this, we use Shopify’s free Shopify Translate & Adapt app. This tool allowed us to translate page by page very easily, since it has the option of doing the translations automatically and allows us to modify it in case we do not like any translation.
Shopify Custom Development
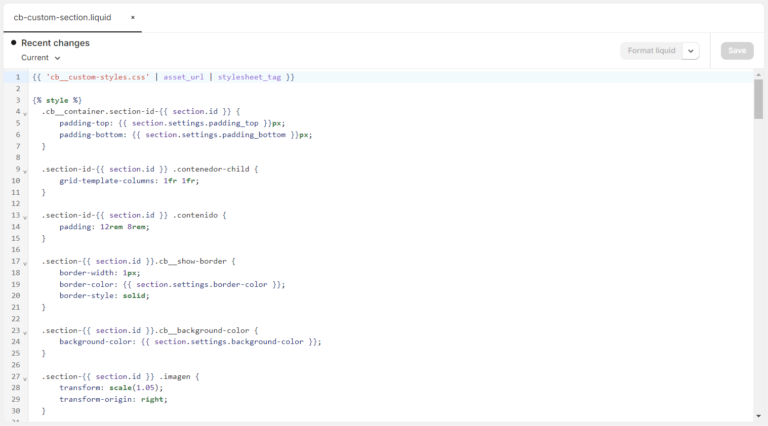
GreenSouls wanted their website to be as close to what they had in mind, but it is normal that the Shopify Theme that is chosen will not have some sections similar to what they are looking for. Thanks to this, we from CodeBulls took on the task of making some sections using the Shopify language called Liquid.
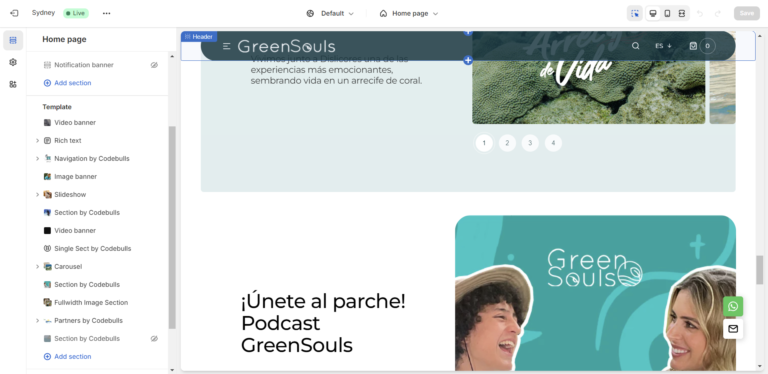
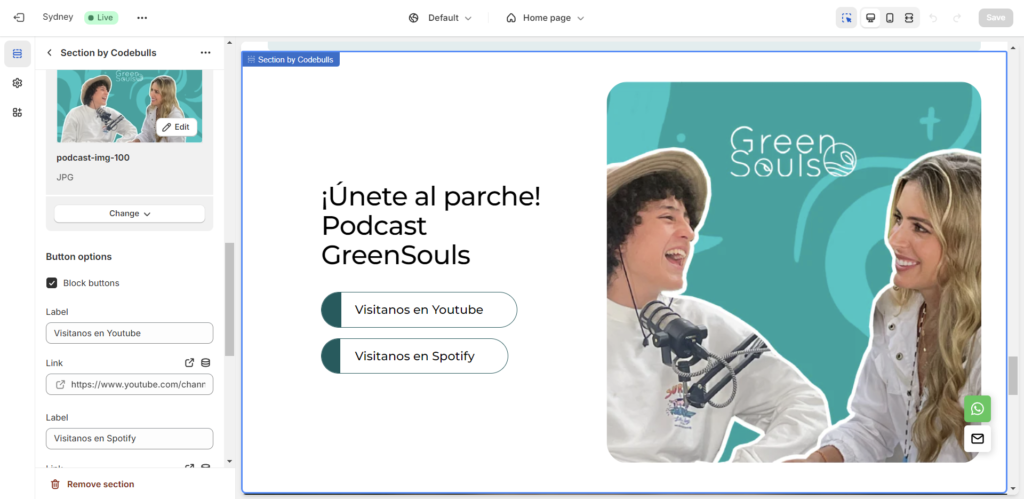
As an example, one of the sections we did in Liquid was the “Únete al parche” section found in the Home.


One of the great advantages of creating customized sections, besides allowing us to have the section with the design of our choice, is that they can be reused throughout the site, that is, if GreenSouls wanted to use this same section in the “Alliances” page, but with another image and text, it could be done without any problem.

Conclusion
Nowadays, if we want to have a greater reach, we must have a website. GreenSouls realized this and is now ready to take its sales and its work to the next level.
To give a plus to their site, they decided to implement customized sections, which will make the difference with respect to other competitors and will help to give a better experience to the users.
Something important to highlight is the communication between both parties, because between CodeBulls and GreenSouls there was always an excellent communication, which allowed us to achieve the project successfully ⭐.
Learn more about our Shopify development service by clicking here!
Let's create your dream website together
Leave us your name and email and we will contact you.
Let's create your dream website together
Leave us your name and email and we will contact you.




