
GreenSouls: Green actions for a bluer planet
Website: https://greensoulsglobal.com/
Servicio: Desarrollo de Ecommerce y Desarrollos Personalizados
Plataforma: Shopify
Industria: Turismo Sostenible
Ubicación: Medellín, Colombia
Introducción
Desde hace unos meses GreenSouls viene en un gran crecimiento en Colombia, gracias a sus maravillosas actividades como la liberación de especies o la limpieza de playas, las cuales han conectado con muchas personas que quieren sumarse a estas labores.
Para contribuir con este crecimiento, GreenSouls decidió tener su propia página web y se contactaron con nosostros. Su idea era tener un sitio donde las personas pudieran mantenerse informadas de las próximas actividades, conocer más de ellos y llegar a más gente para que hagan parte de esta linda labor.
A continuación, vamos a contarles un poco de cómo fue el proceso de creación de este sitio web en Shopify para que se adaptara con todas las necesidades que GreenSouls tenía.
Creando un ecommerce desde cero
Para crear un ecommerce desde cero es importante tener una idea de cómo queremos que se vea nuestro sitio, en este caso el equipo de diseño de GreenSouls nos envió algunos mockups con los cuales nos podíamos imaginar que eramos lo que queríamos lograr.
Juntos buscamos un Tema de Shopify que se adaptara al diseño que ellos buscaban, esto con el fin de que en el futuro se pudieran hacer modificaciones más fácilmente si así lo desearan. Sydney fue el Tema que elegimos conjuntamente, un Tema moderno y con muchas características incluidas que serían útiles a la hora de la construcción del sitio.
¿Por qué Shopify?
En CodeBulls solemos trabajar con plataformas como WordPress, Wix y Shopify, pero, ¿por qué en este caso elegimos Shopify? Decidimos usar Shopify ya que se adaptaba perfectamente con todo lo que nuestro cliente estaba buscando, es decir, que pudiera hacer modificaciones fáciles, que tuviera una configuración intuitiva, que fuera sencillo de administrar, que hubiera tienda para agregar productos, entre muchas otras más características.
Fase Inicial
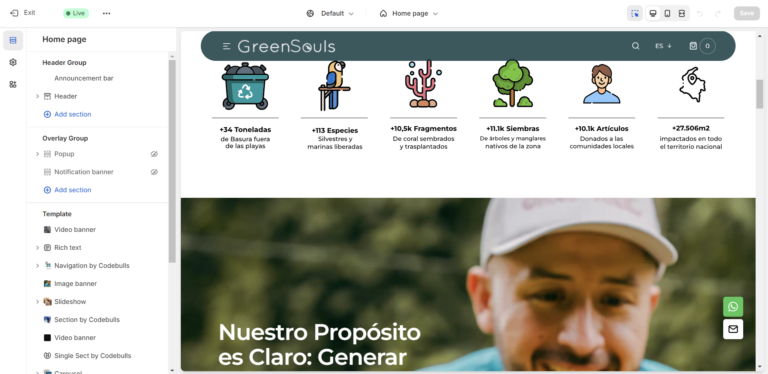
Inicialmente, comenzamos construyendo las páginas más importantes para el cliente desde el constructor de Shopify, para este caso iniciamos con las páginas «Inicio», «Próximos eventos», «Nuestro equipo» y «Alianzas». Esto nos permite poner la página al aire rápidamente y que las personas puedan empezar a visitarla.
Las páginas como el «Blog» son importantes pero inicialmente no van a afectar nuestro tráfico o flujo de la página si no están, por eso una vez terminadas las páginas principales se comienzan a agregar poco a poco las nuevas páginas.


Formularios con Klaviyo
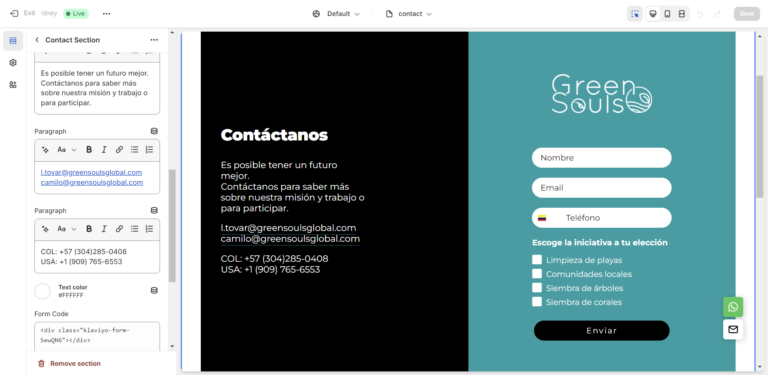
Para GreenSouls es valioso conocer a esas personas que se quieren sumar a sus eventos, por eso a lo largo del sitio hay diferente formularios donde las personas o empresas pueden dejar su información.
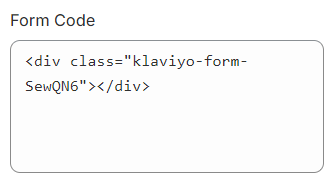
Con el fin de administrar mejor esta información y poder hacer email marketing con ella, decidimos usar Klaviyo. Klaviyo es una plataforma de email marketing que permite enviar campañas de correo y SMS a clientes. Para realizarlo, solo tuvimos que crear un formulario en Klaviyo e integrar el código que nos provee como se ve en las imágenes de abajo.



Multilenguaje
Nuestro cliente llega a personas de todo el mundo, por eso es fundamental tener el sitio web en múltiples idiomas, en este caso el idioma principal de la página es el Español, pero hicimos la traducción de todas las páginas al Inglés.
Para lograrlo, usamos la aplicación gratuita de Shopify: Shopify Translate & Adapt. Esta herramienta nos permitió traducir página por página muy fácilmente, pues tiene la opción de hacer las traducciones automáticamente y nos permite modificarla dada la situación de que no nos agrade alguna traducción.
Desarrollos Personalizados en Shopify
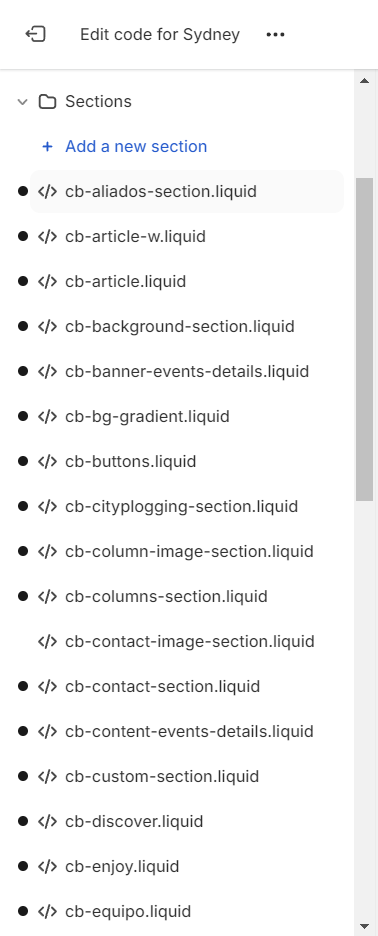
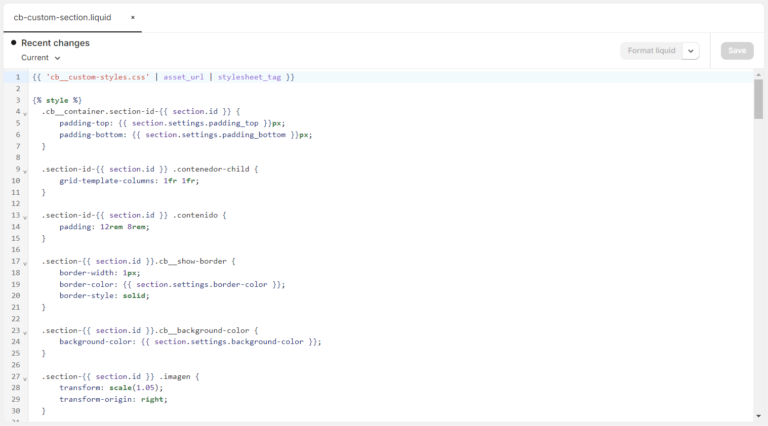
GreenSouls deseaba que su sitio web fuera lo más parecido a lo que tenían en mente, pero es normal que el Tema de Shopify que se elija no tenga algunas secciones similares a las que se están buscando. Gracias a esto, nosotros desde CodeBulls nos dimos a la tarea de realizar algunas secciones usando el lenguaje de Shopify llamado Liquid.
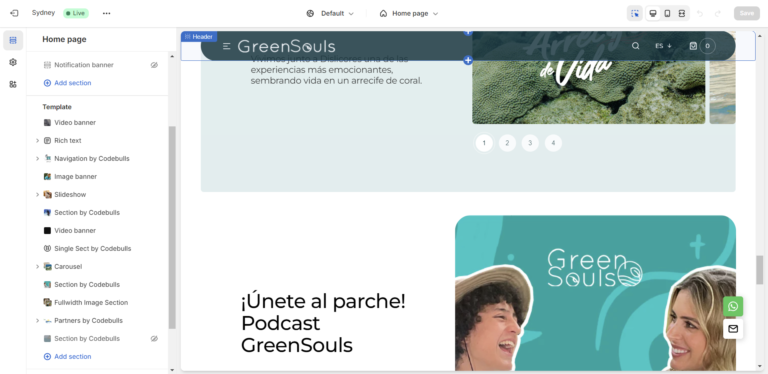
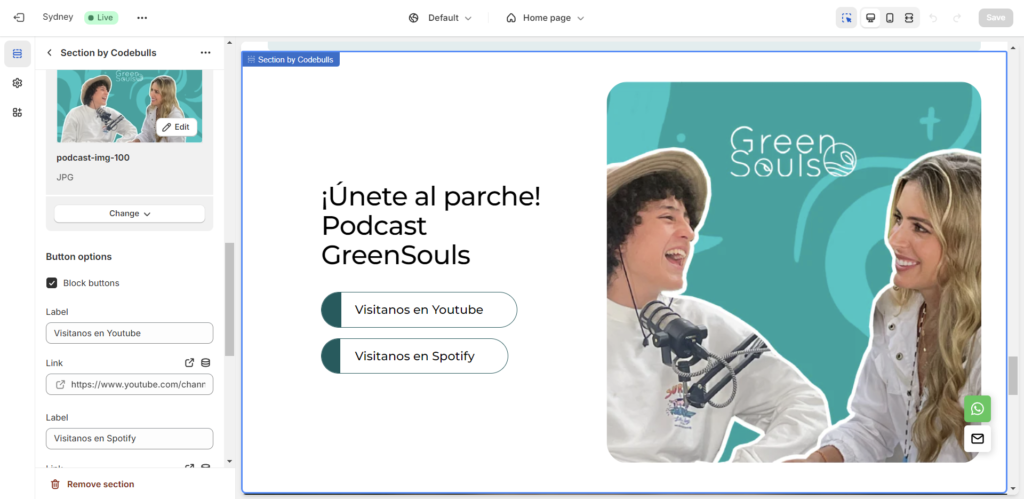
Como ejemplo, una de las secciones que realizamos en Liquid fue la de «Únete al parche» que se encuentra en el Inicio.


Una de las grandes ventajas que tiene realizar secciones personalizadas, además de que nos permiten tener la sección con el diseño de nuestro gusto, es que se pueden reutilizar en todo el sitio, es decir, si GreenSouls quisiera usar esta misma sección en la página de «Alianzas», pero con otra imágen y textos lo podría hacer sin ningún problema.

Conclusión
Hoy en día, si queremos tener un mayor alcance debemos tener sí o sí un sitio web. GreenSouls se dió cuenta de esto y ya está listo para llevar sus ventas y su labor al siguiente nivel.
Para darle un plus a su página, ellos decidieron implementar secciones personalizadas, que van a marcar la diferencia con respecto a otros competidores y van a ayudar a darle una mejor experiencia a los usuarios.
Algo importante a resaltar es la comunicación entre ambas partes, pues entre CodeBulls y GreenSouls siempre hubo una excelente comunicación, lo que nos permitió lograr el proyecto satisfactoriamente ⭐.
¡Conoce más sobre nuestro servicio de desarrollo en Shopify haciendo click aquí!
Creemos tu página web soñada juntos
Déjanos tu nombre y correo electrónico y nos pondremos en contacto contigo.
Creemos tu página web soñada juntos
Déjanos tu nombre y correo electrónico y nos pondremos en contacto contigo.


